2. Разбиение макета на компоненты
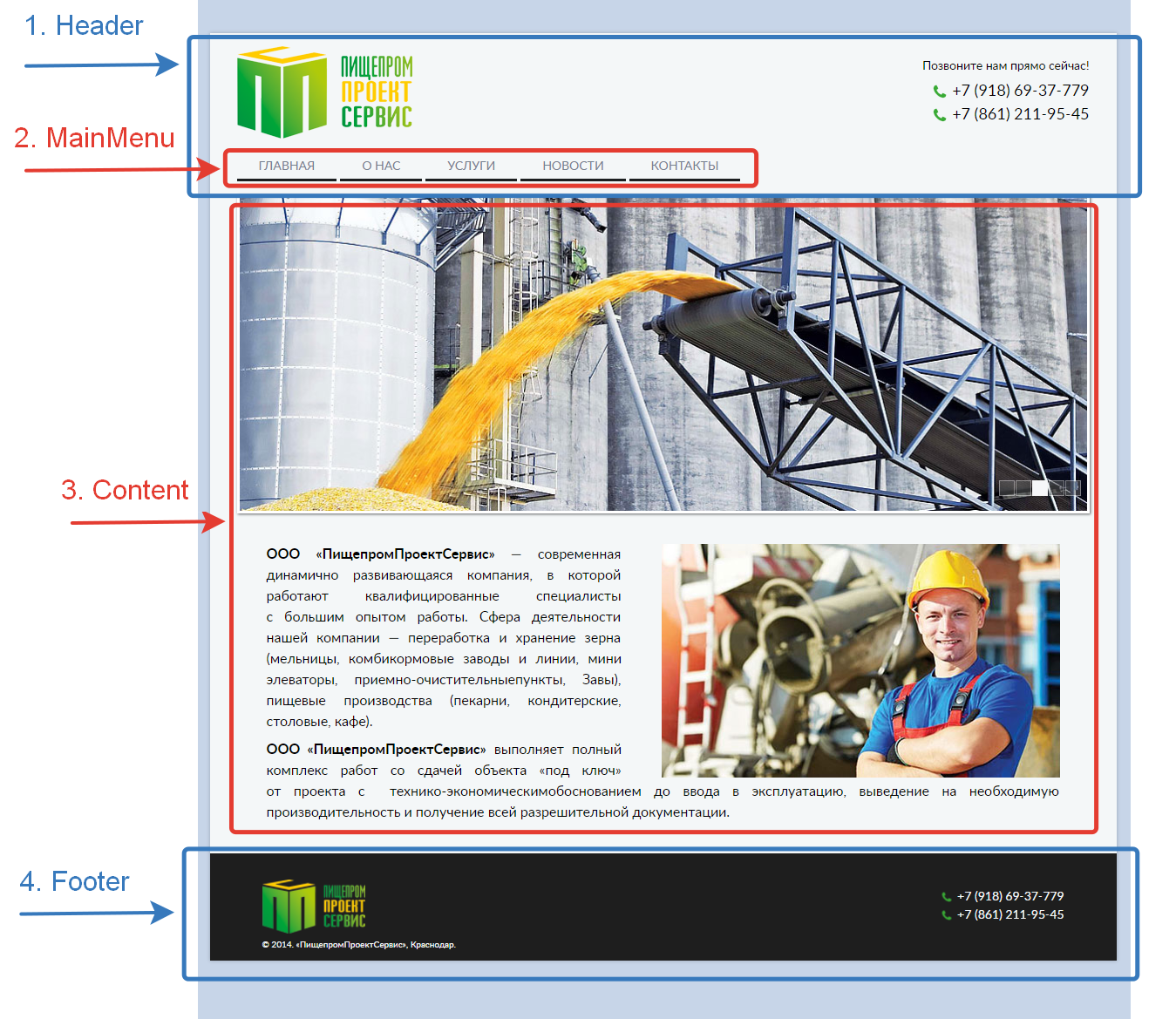
Перед началом работ по сборке шаблона, необходимо внешне разбить основной макет на основные компоненты.
Нам необходимо разбить макет на компоненты и понять какие компоненты меняют свое содержимое на разных страницах и какие компоненты остаются неизменными для всех страниц.
В первую очередь определимся с тем где находится Header и Footer
Header - верхняя статическая часть сайта (или частично статическая)
Footer - нижняя статическая часть сайта (или частично статическая)
Все что между header и footer - это Content
Важным компонентом является основная навигация сайта. Вынесем её в отдельный компонент MainMenu