2. Подключение главного макета. Header,footer
Войдите в шаблон который был скачан и хранится локально.
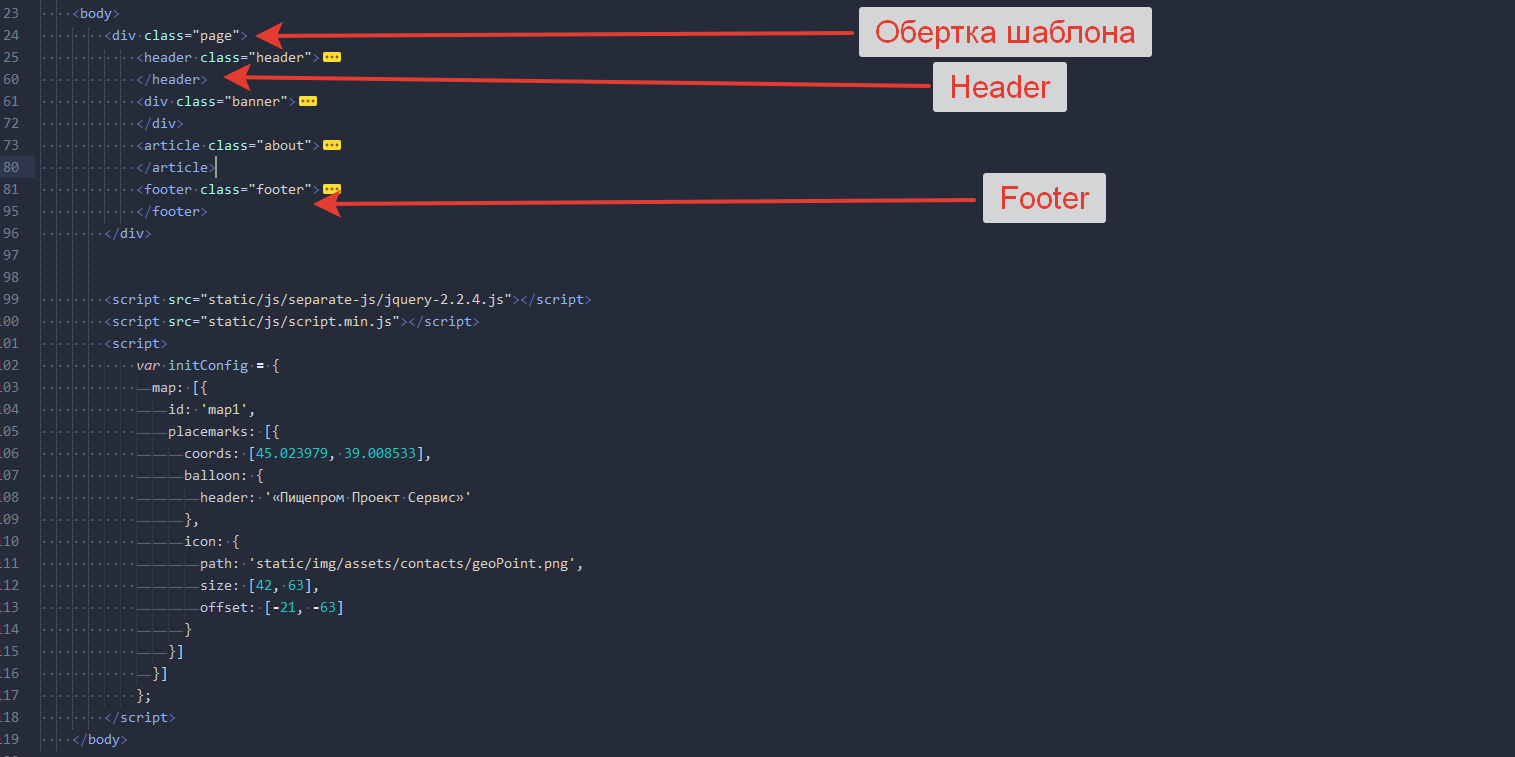
Откройте файл main.html - это главная страница

Для удобства были свернуты блоки, так можно увидеть всю структуру шаблона.
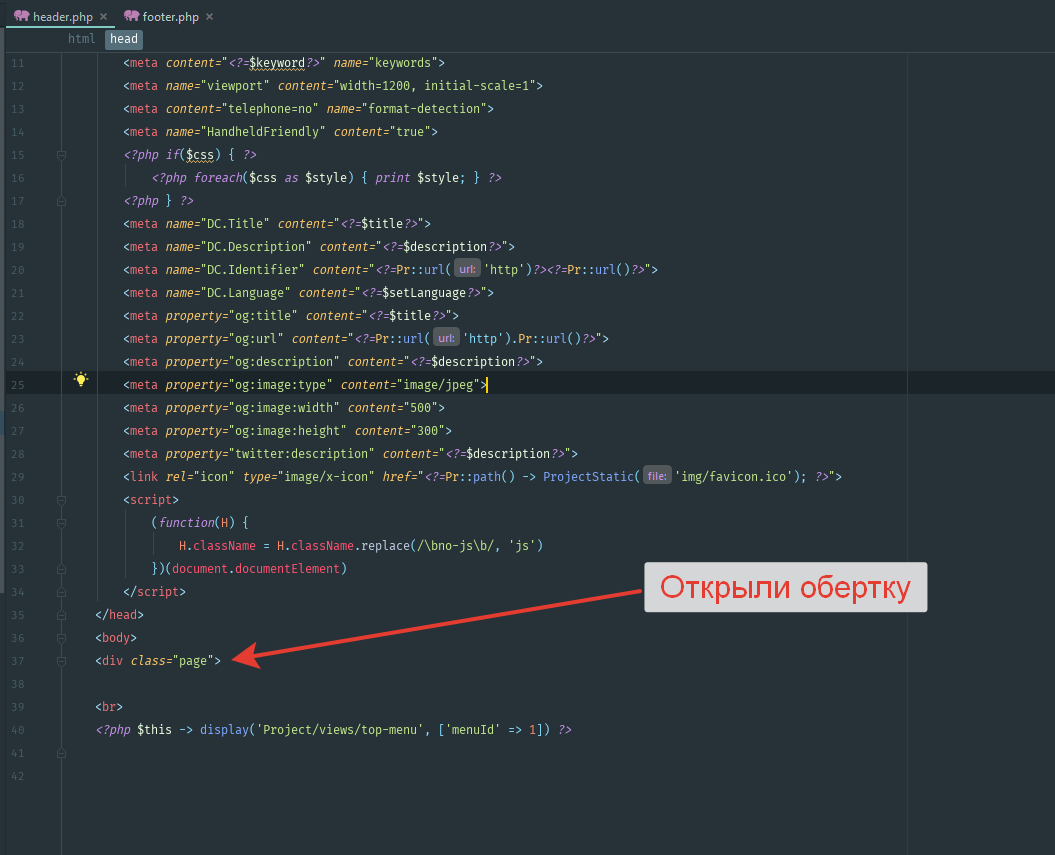
Откроем файл /Project/views/header.php
Сразу после <body> необходимо открыть <div> главной обертки

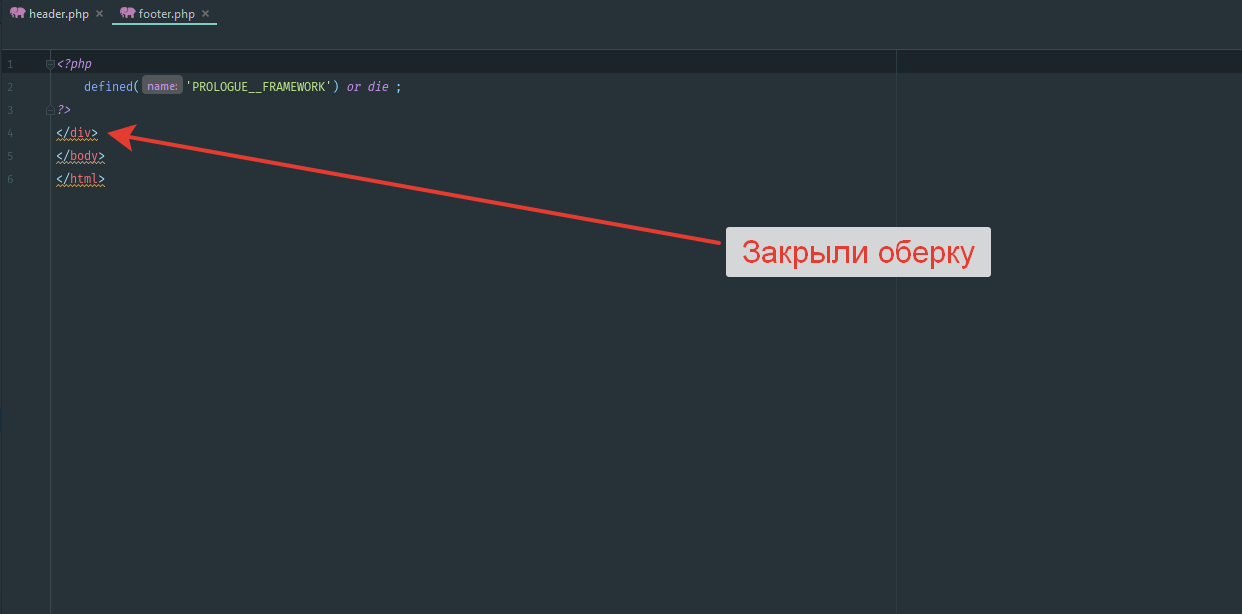
Откроем файл /Project/views/footer.php
Перед </body> необходимо вставить закрывающий </div>

После того как обертка была успешно подключена, на сайте будет видно главный контейнер
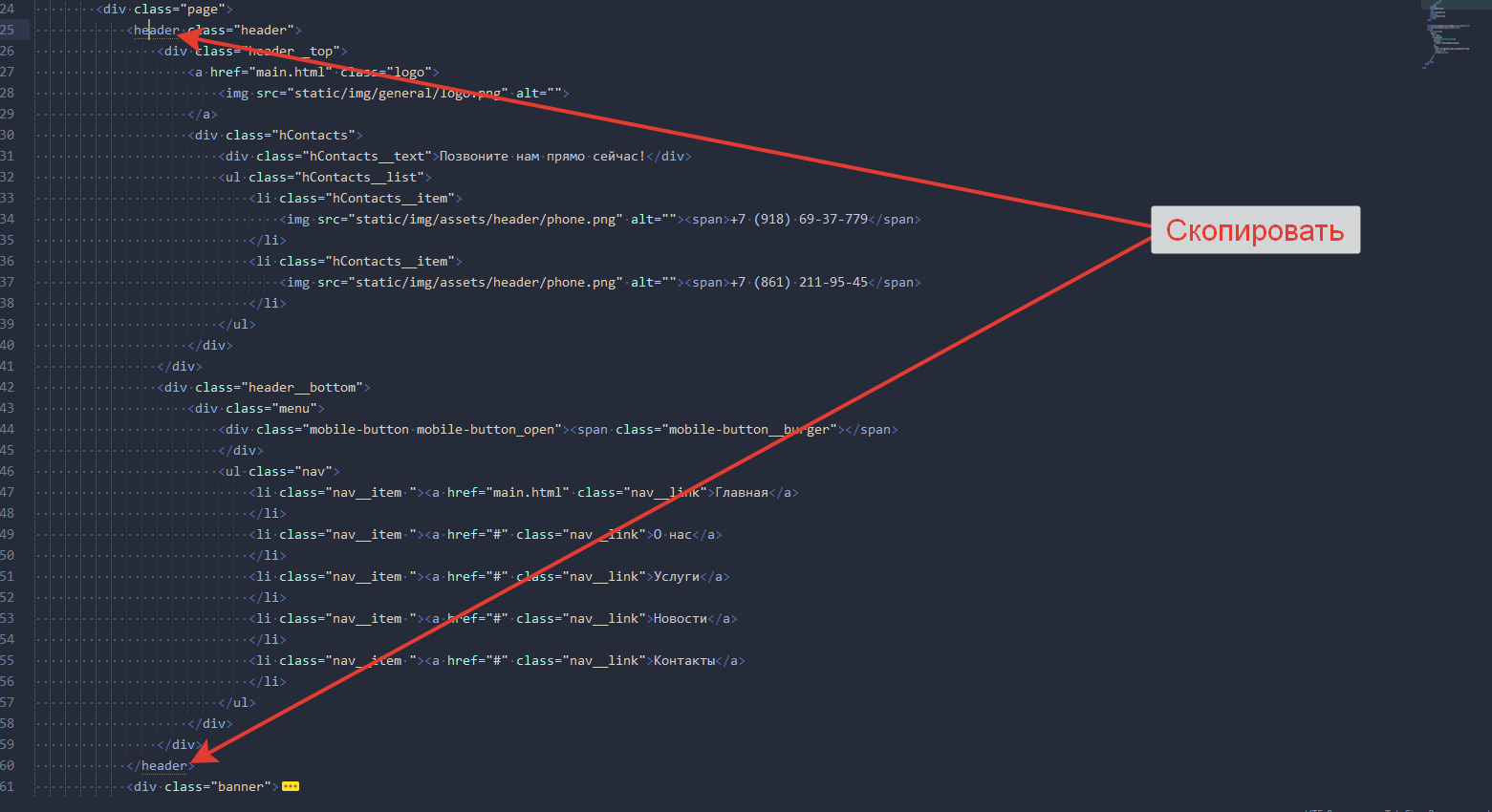
Теперь необходимо подключить <header></header>
Копируем блок.

Необходимо скопировать и вставить сразу после <div class="page"> в файле /Project/views/header.php
Теперь необходимо поменять путь к изображениям. Все вхождения static/ меняем на /Project/static/
После того как все пути изменены, мы увидим header на сайте
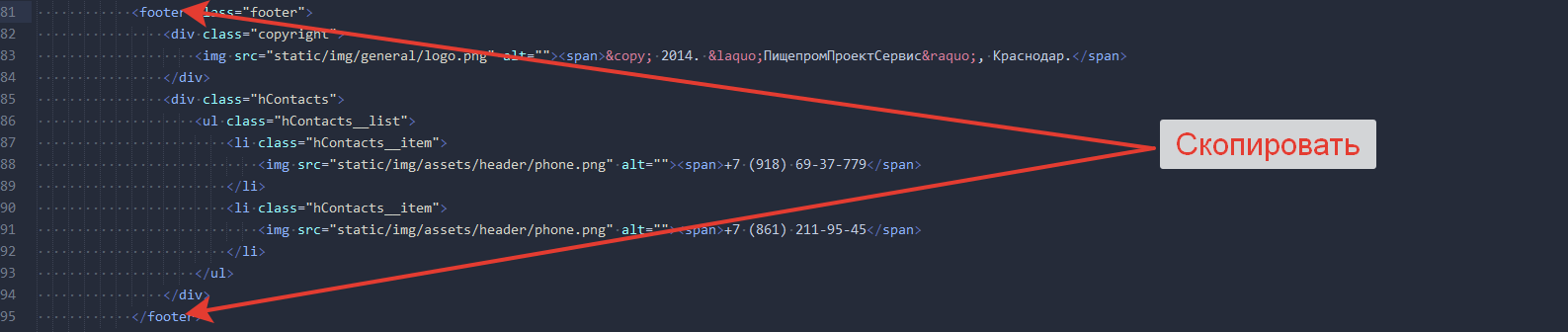
Следующим шагом нам необходимо подключить <footer></footer>
Копируем блок.

Необходимо скопировать и вставить сразу перед </div> в файле /Project/views/footer.php
Теперь необходимо поменять путь к изображениям. Все вхождения static/ меняем на /Project/static/
После того как все пути изменены, мы увидим footer на сайте
Главный макет подключен.