Разработка слайдера

Слайдер - это динамический блок, динамически блоки необходимо разрабатывать с помощью динамических каталогов.
Разработка динамических блоков делится на 3 этапа работ:
- Проектирование и создание каталога {MODEL}
- Программирование контроллера {CONTROLLER}
- Шаблонизация в view {VIEW}
Откройте админ-панель /pr
Перейдите: Разработчикам > Создать новый каталог

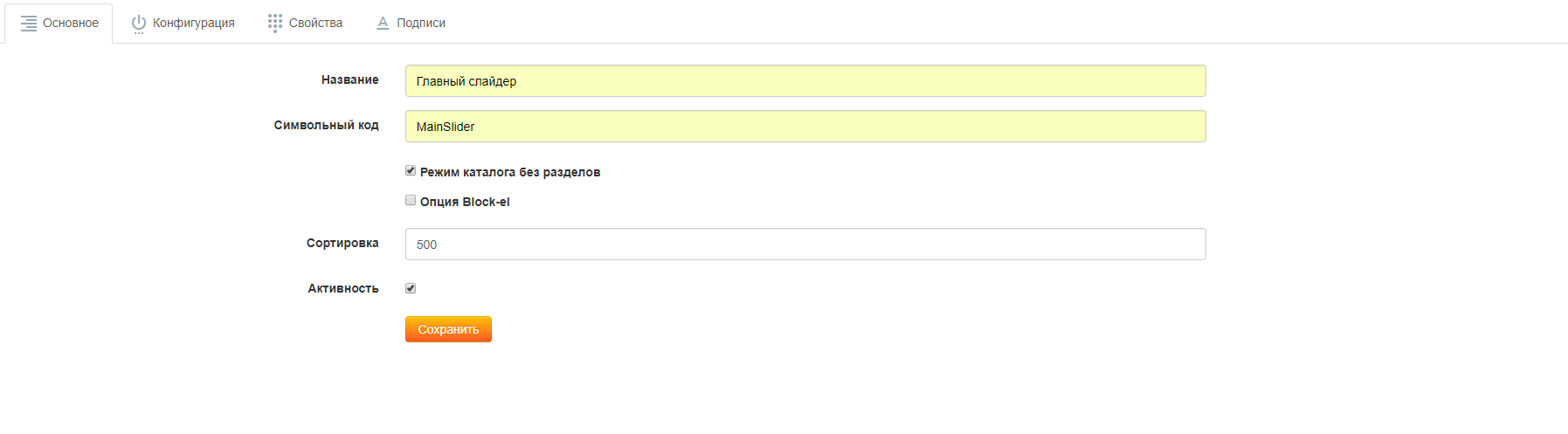
Название - это имя нашего каталога. Важно помнить про семантику, нужно назвать максимально логично.
Символьный код - это название нашей модели. Символьный код должен быть назван с помощью английских символов в формате UpperCamelCase. В нашем случае MainSlider
Режим каталога без разделов - это опция которая отключает разделы у каталога. Нам необходимо её активировать, так как у слайдера нет разделов.
После заполнения полей, нажмите сохранить и перейдите во вкладку Свойства и нажмите создать свойство.

У свойства есть 3 основных значения:
- Тип
- Код
- Имя свойства
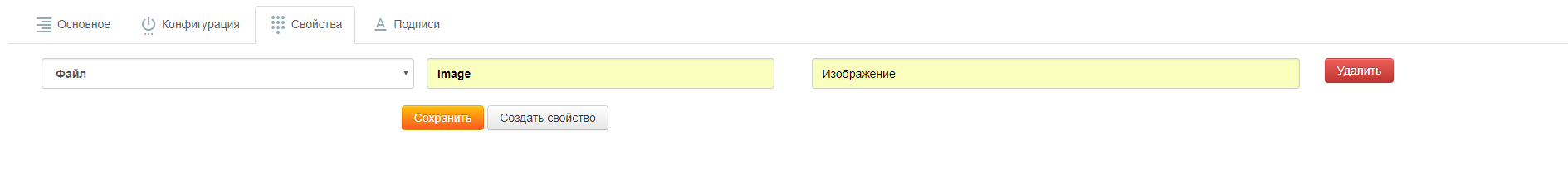
Создаем свойство Изображение
| Тип | Файл |
| Код | image |
| Имя свойства | Изображение |
Когда поля заполнены нажимаем сохранить и переходим во вкладку Подписи

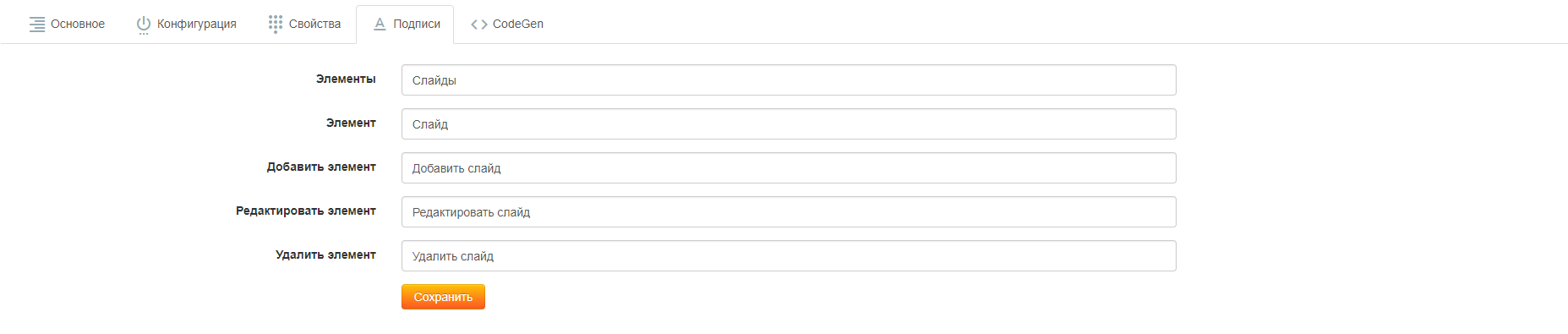
Необходимо заполнить подписи экшнов для каталога. Все значения должны быть грамотно составлены чтобы в дальнейшем пользователю было легко работать с каталогом.
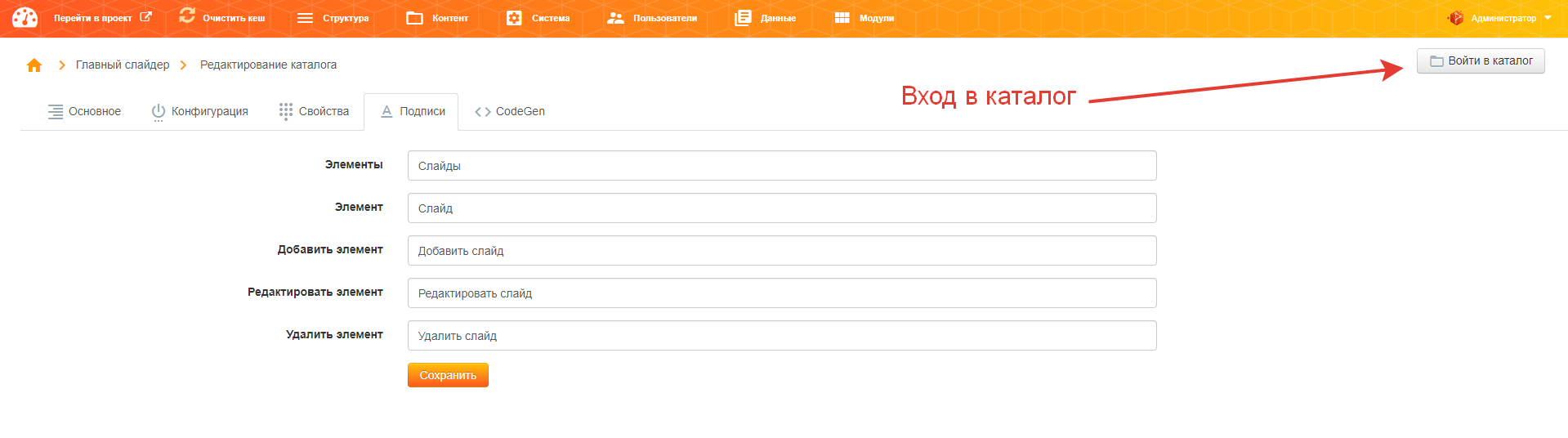
После нейминга всех подписей нажмите сохранить и нажмите на Войти в каталог

Теперь нам необходимо наполнить каталог демо-контентом. Скачайте архив с демо-изображениями.
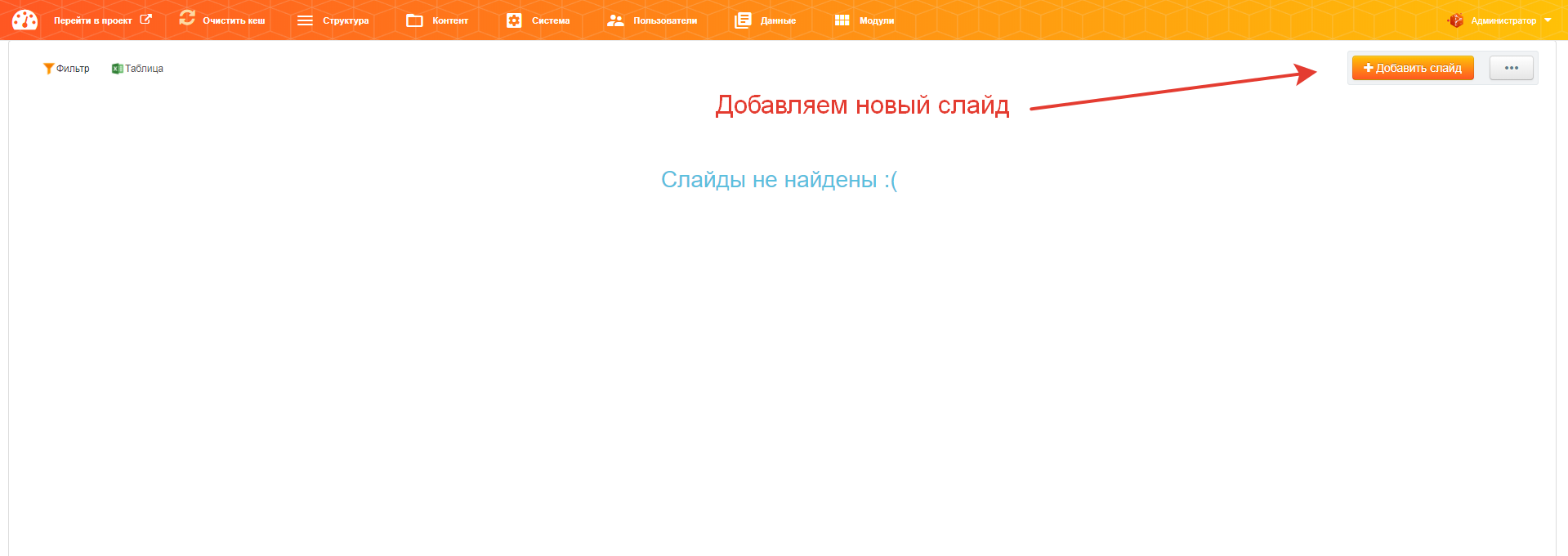
Нажмите добавить слайд

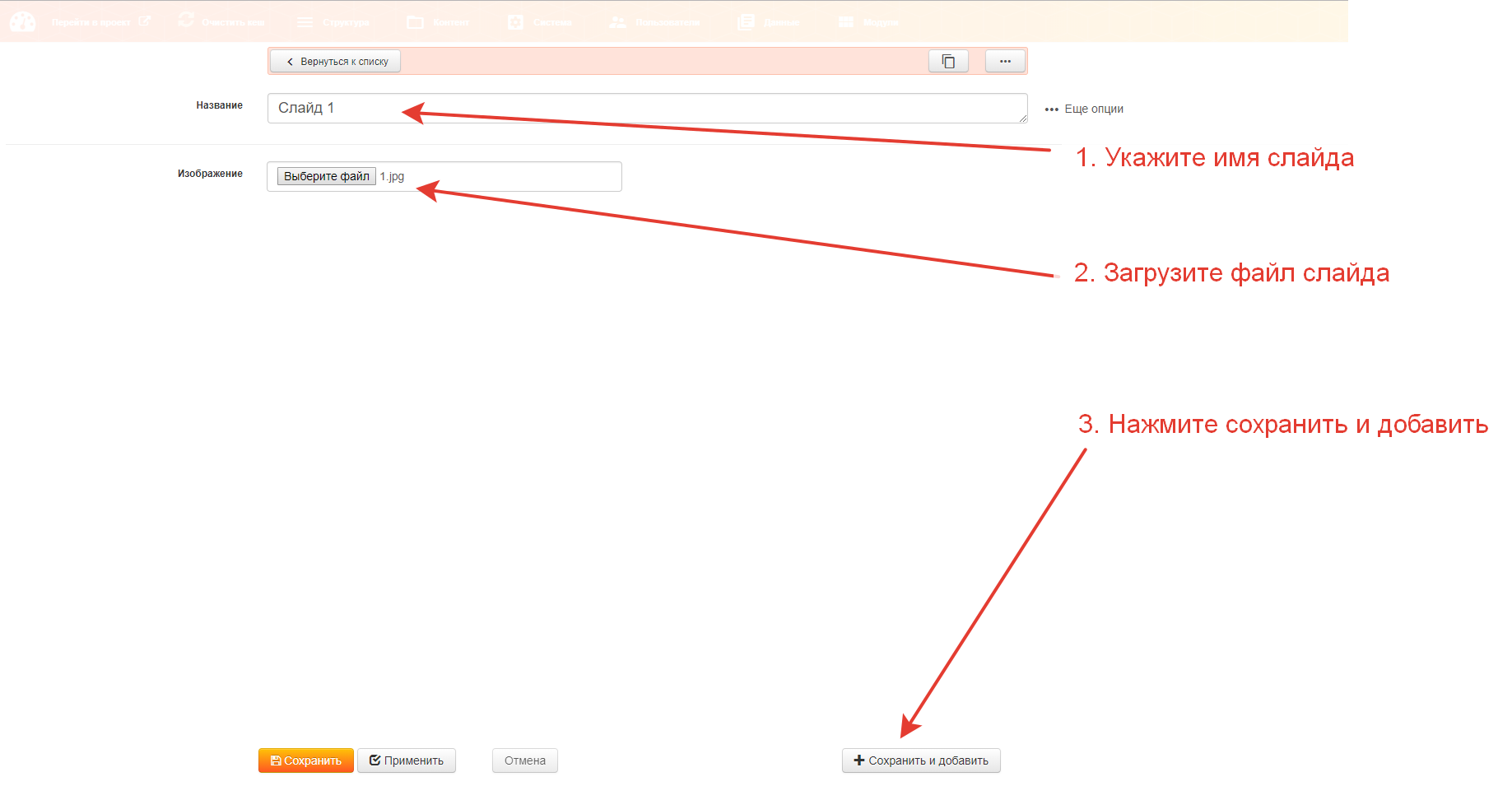
Откроется интерфейс добавления слайда.

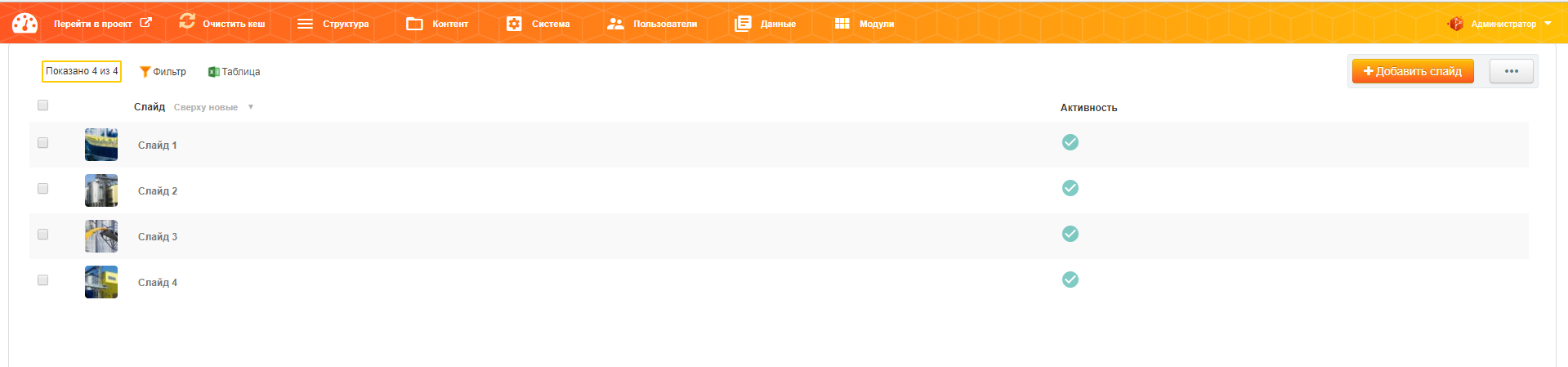
Таким образом нужно добавить все слайды.
Должно получиться так:

С первой частью закончили.
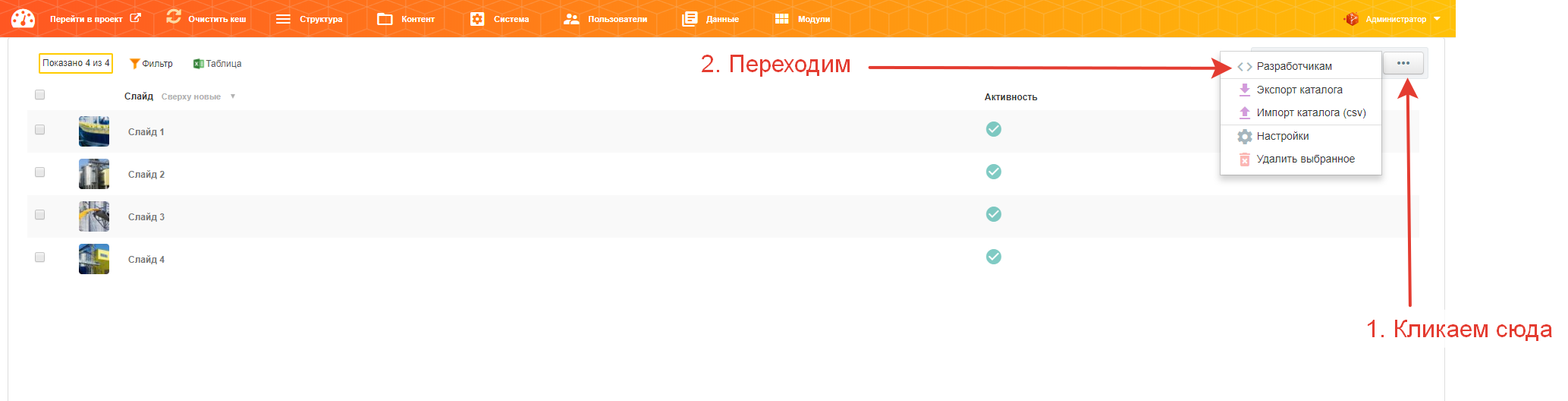
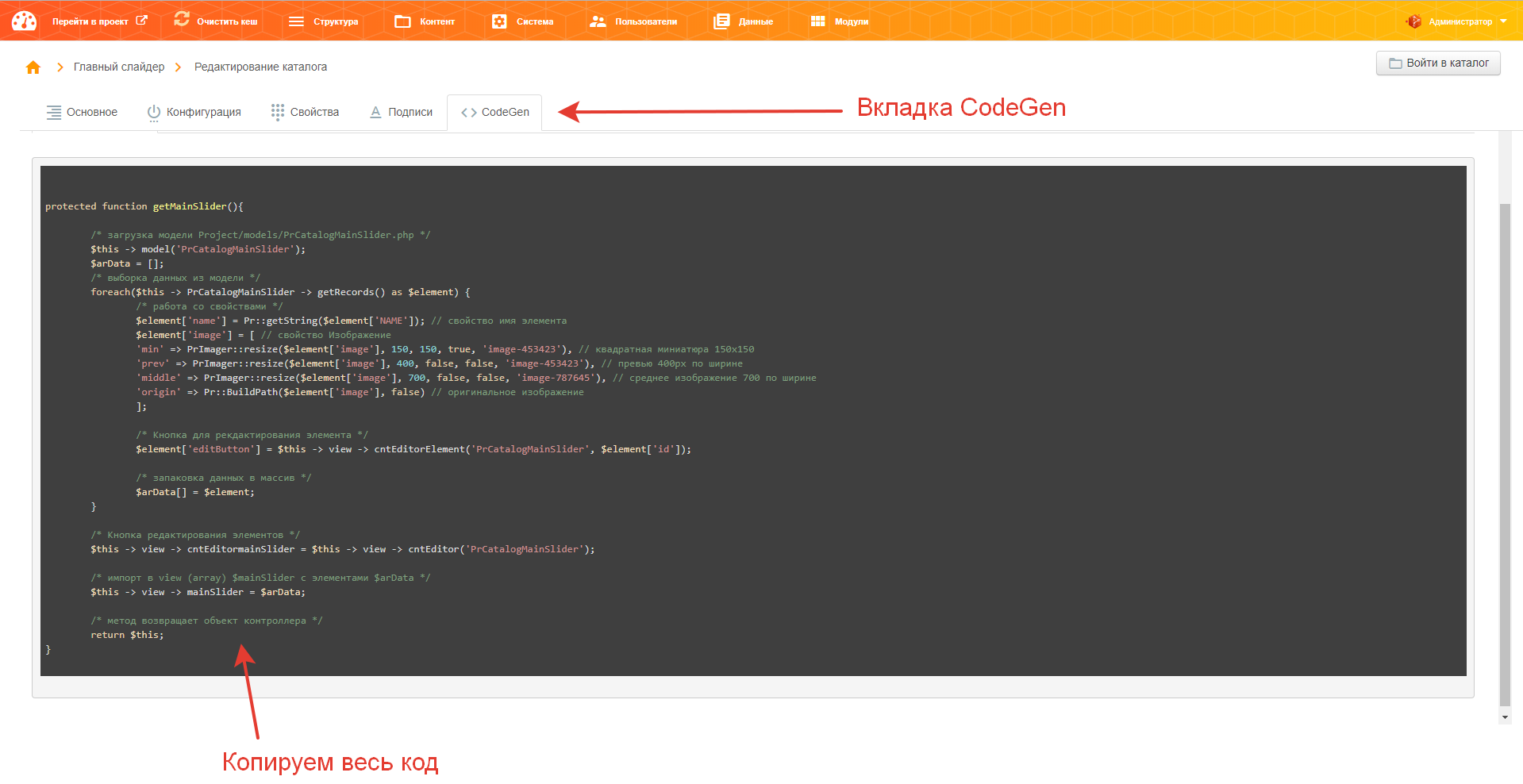
Теперь необходимо войти в CodeGen


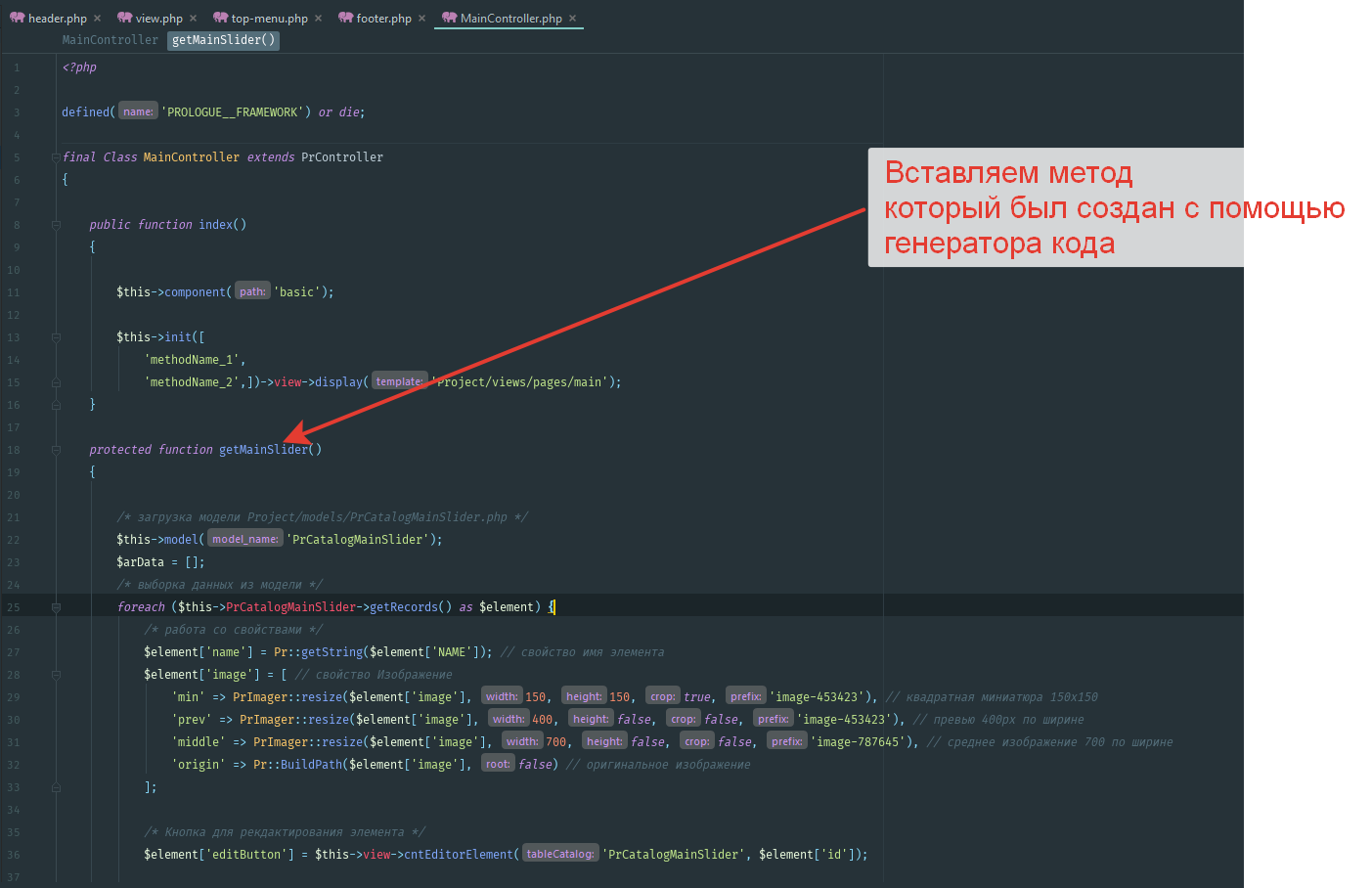
После того как код скопирован, переходим в контроллер /Project/controllers/MainController.php

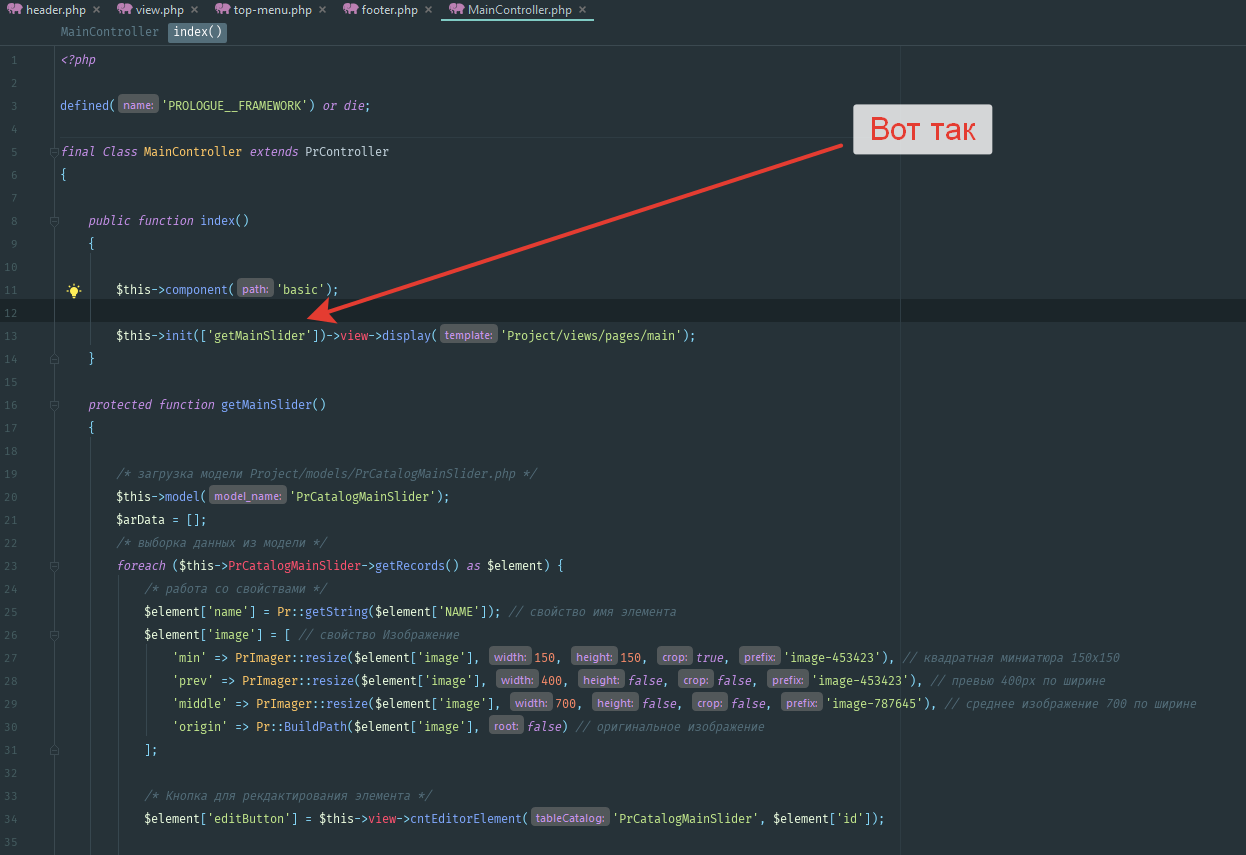
Теперь в нашем контроллере есть метод, который получает слайды из каталога, но он не инициализирован. Для того чтобы его инициализировать в методе index добавьте метод getMainSlider в массив инициализации.

Нажмите ctrl+alt+l для того чтобы навести порядок в коде, отформатировать его.
Тестирование.
Для тестирования будем использовать метод Pr::debug() Изучите его в документации.
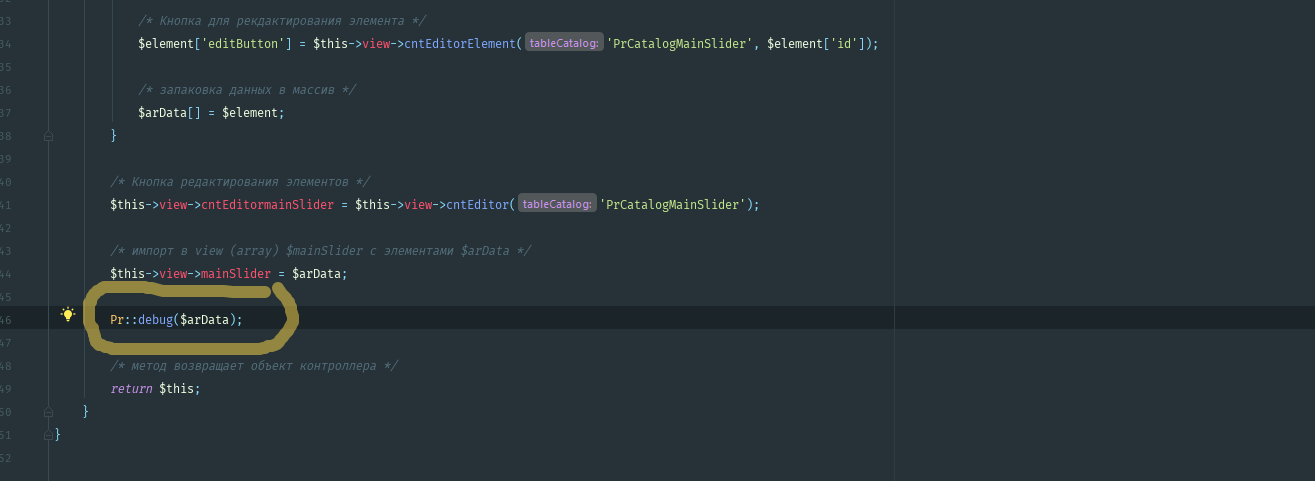
Перейдем в самый конец метода getMainSlider()
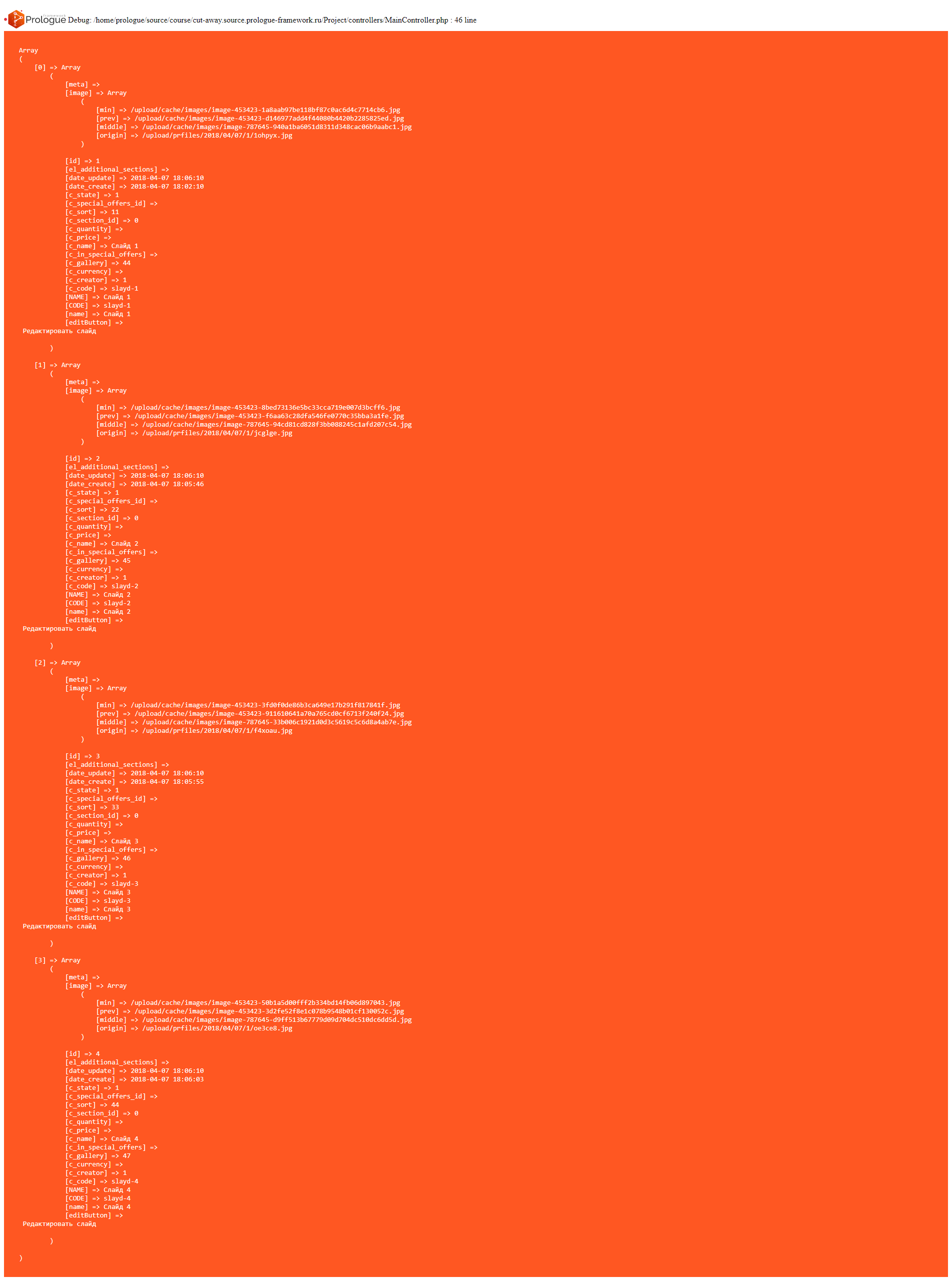
И сделаем debug

Перейдите на главную страницу сайта и вы увидите результат тестирования:

Такой результат говорит о том, что все в порядке, данные обрабатываются.
Удалите или заккоментируйте Pr::debug()
Второй этап завершен. Перейдем к шаблонизации.
Шаблоны конеретных страниц хранятся по пути: /Project/views/pages
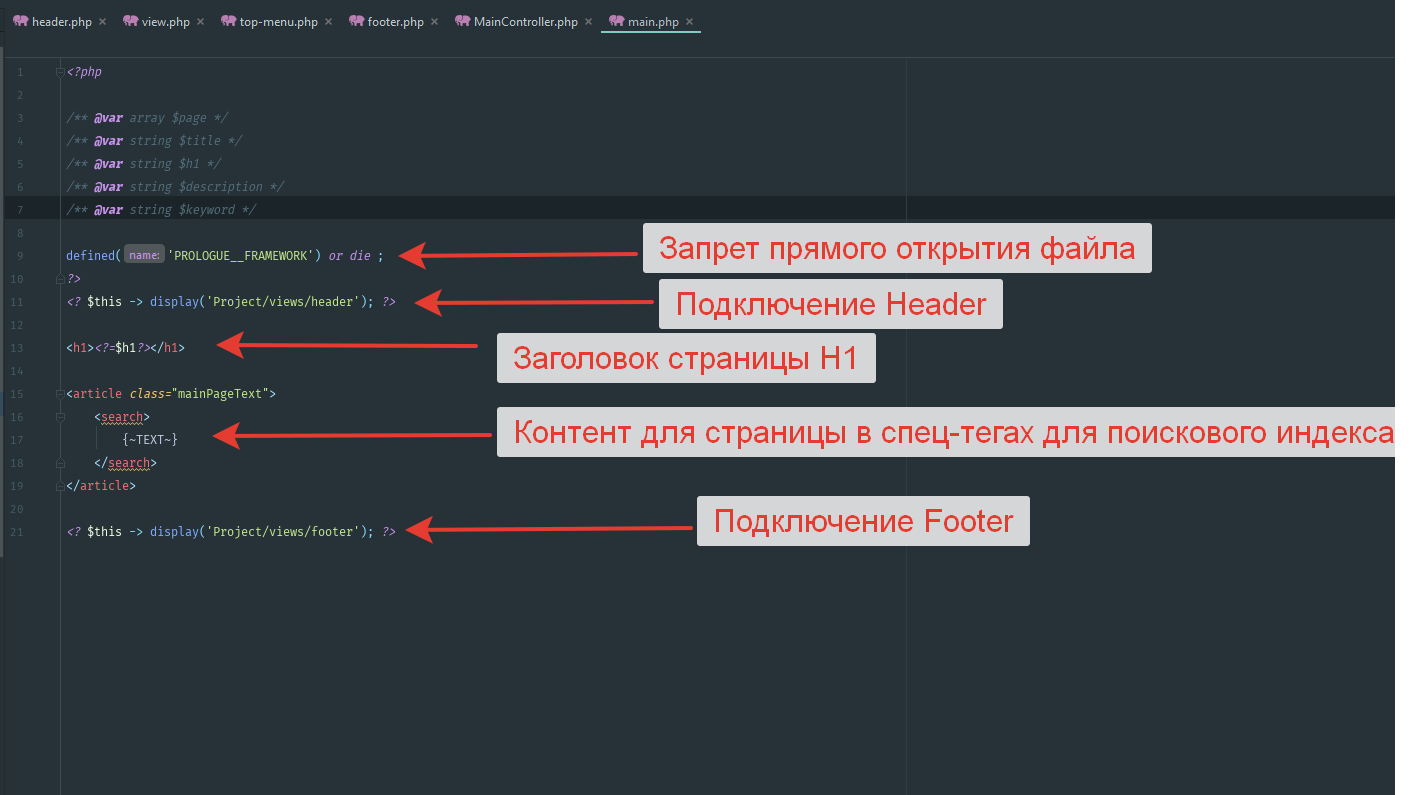
Нас интересует главная страница: /Project/views/pages/main.php - Откроем её в шторме.

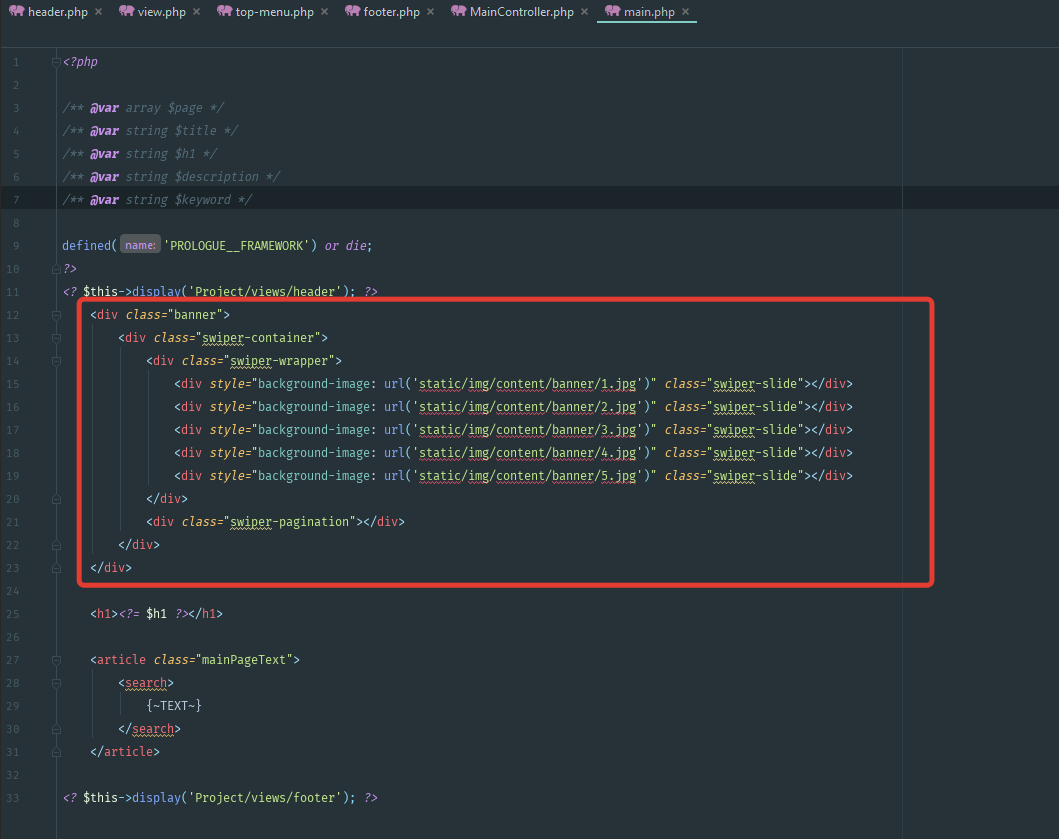
Теперб нам неоходимо сюда вставить слайдер который есть в шаблоне в main.html
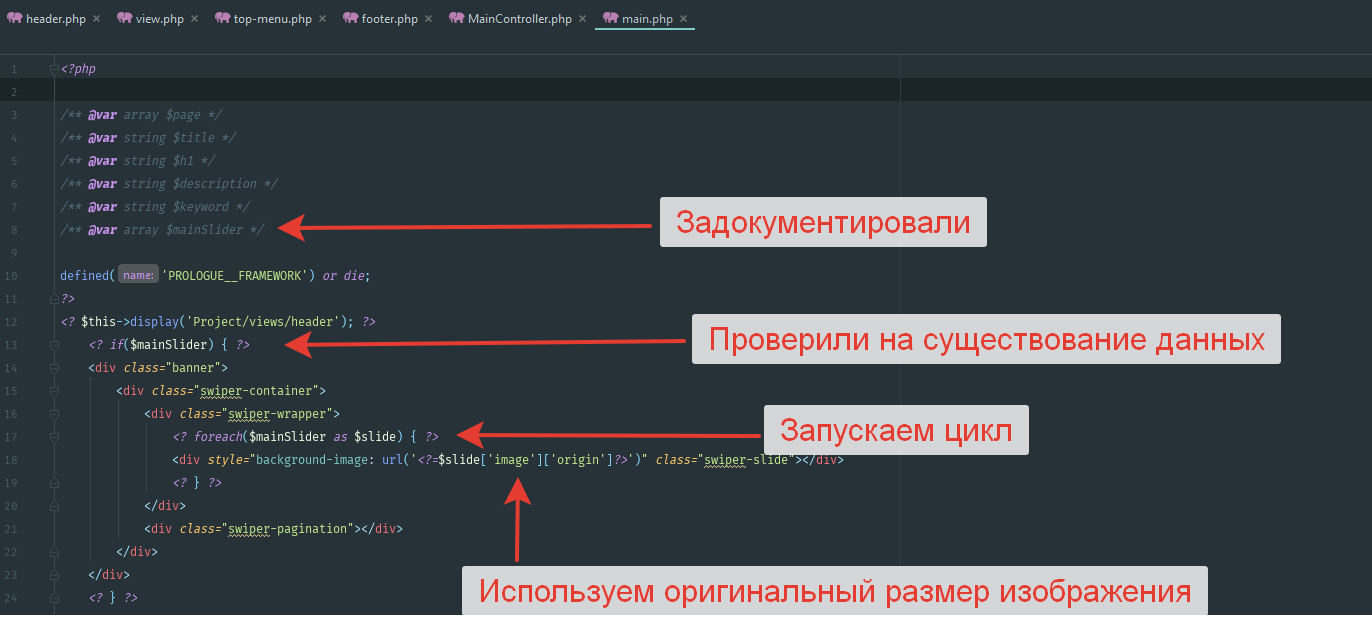
Получилось во так:

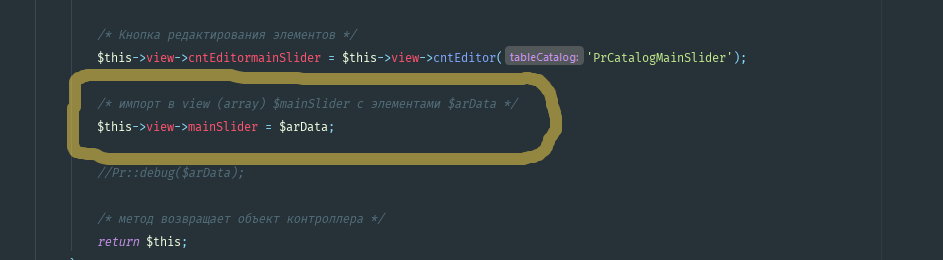
Теперь немного теории. В контроллере есть метод getMainSlider()

Эта строка делаем импорт массива, который мы дебажили. То есть в файле /Project/views/pages/main.php доступна переменная $mainSlider
которая является массивом.
Зная что структура массива такая:
Мы можем сделать foreach. Делаем.

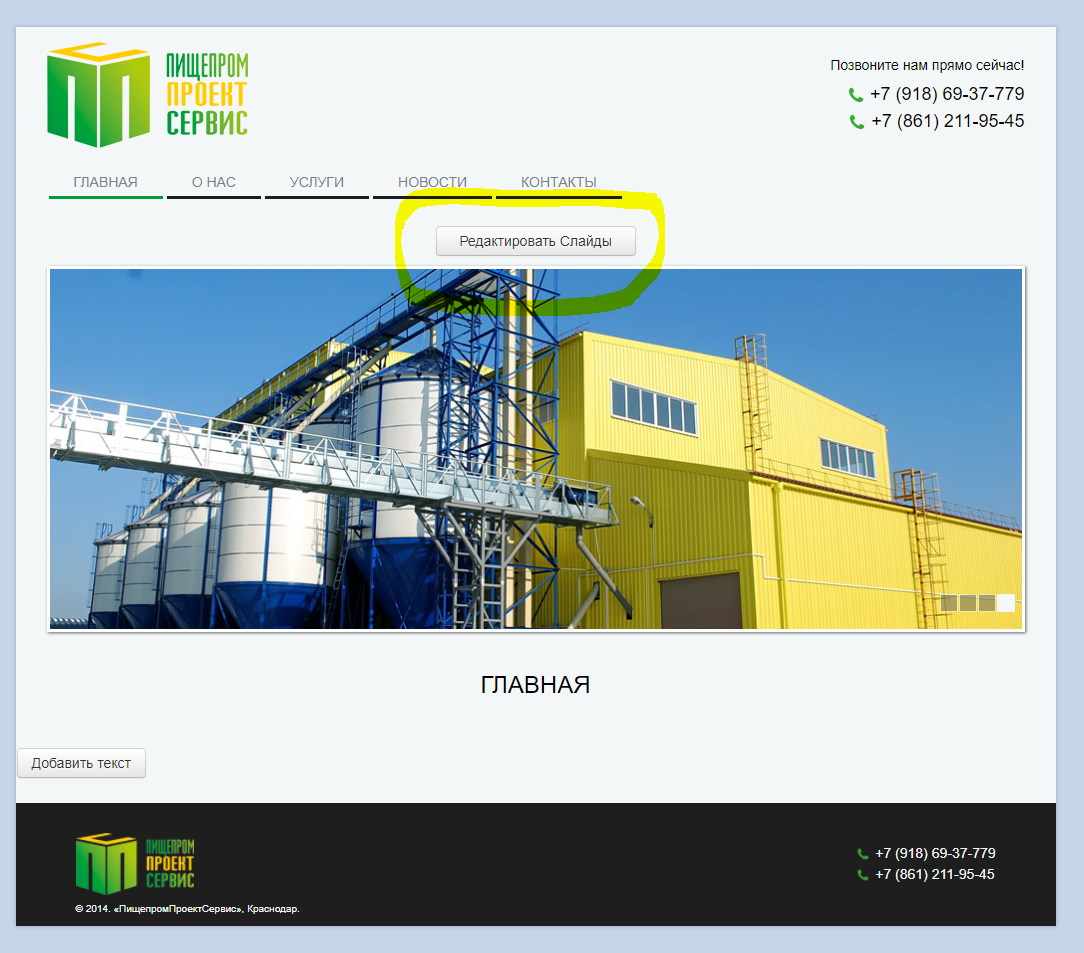
Все! Готово. На сайте выглядит так:
Все круто, но теперь нужно сделать интерфейс редактирование прямо с сайта.
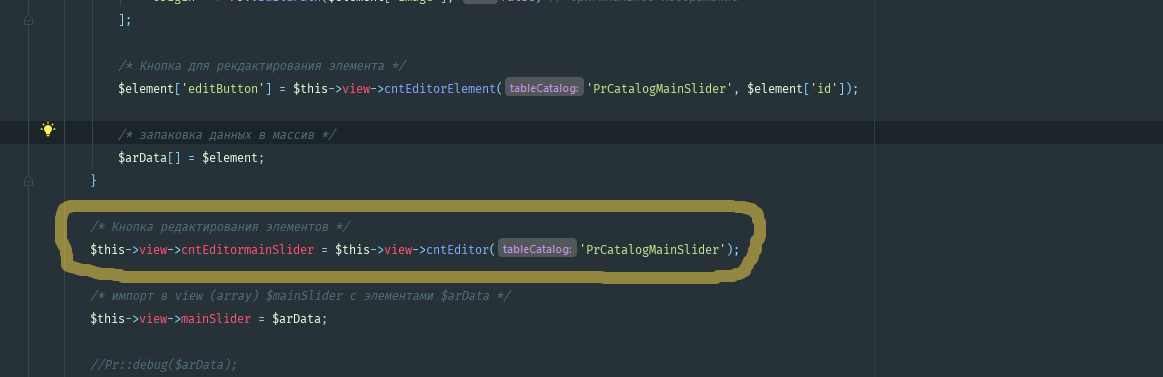
В контроллере есть метод getMainSlider()

Контроллер предоставляет кнопку для редактирования элементов. $cntEditormainSlider
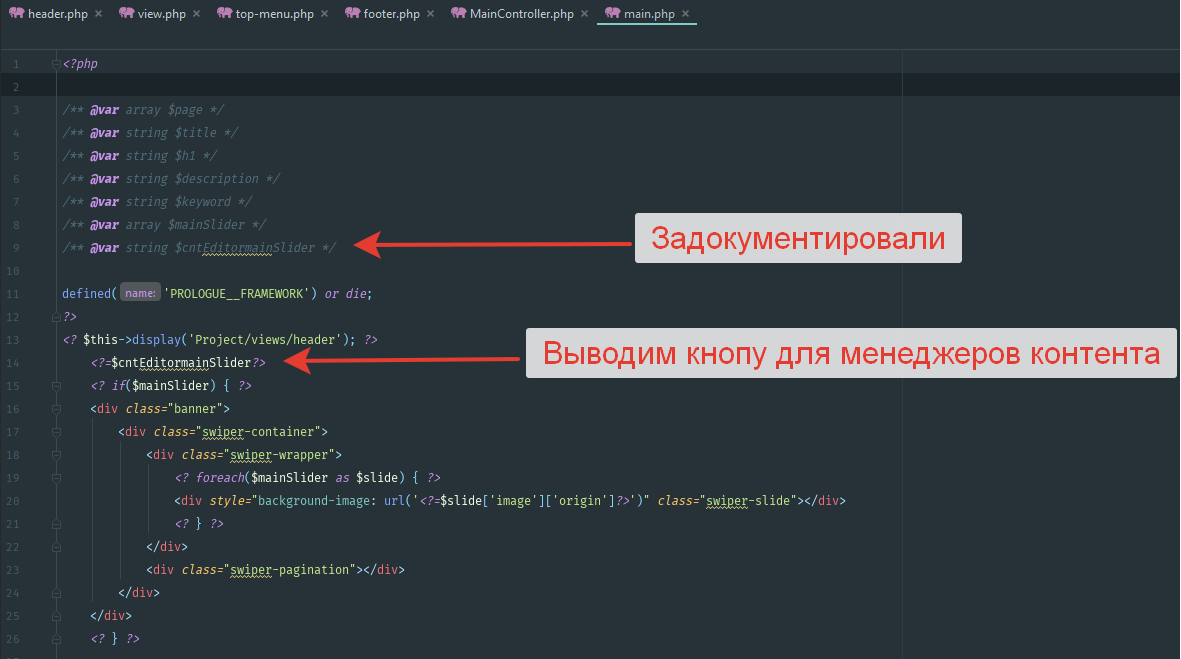
Перейдем в шаблон и добавим эту кнопку:

Должно получиться так:

Слайдер готов!