5. Разработка модуля: О нас
Перейдем на страницу статики cut-away-static.source.prologue-framework.ru/aboutUs.html
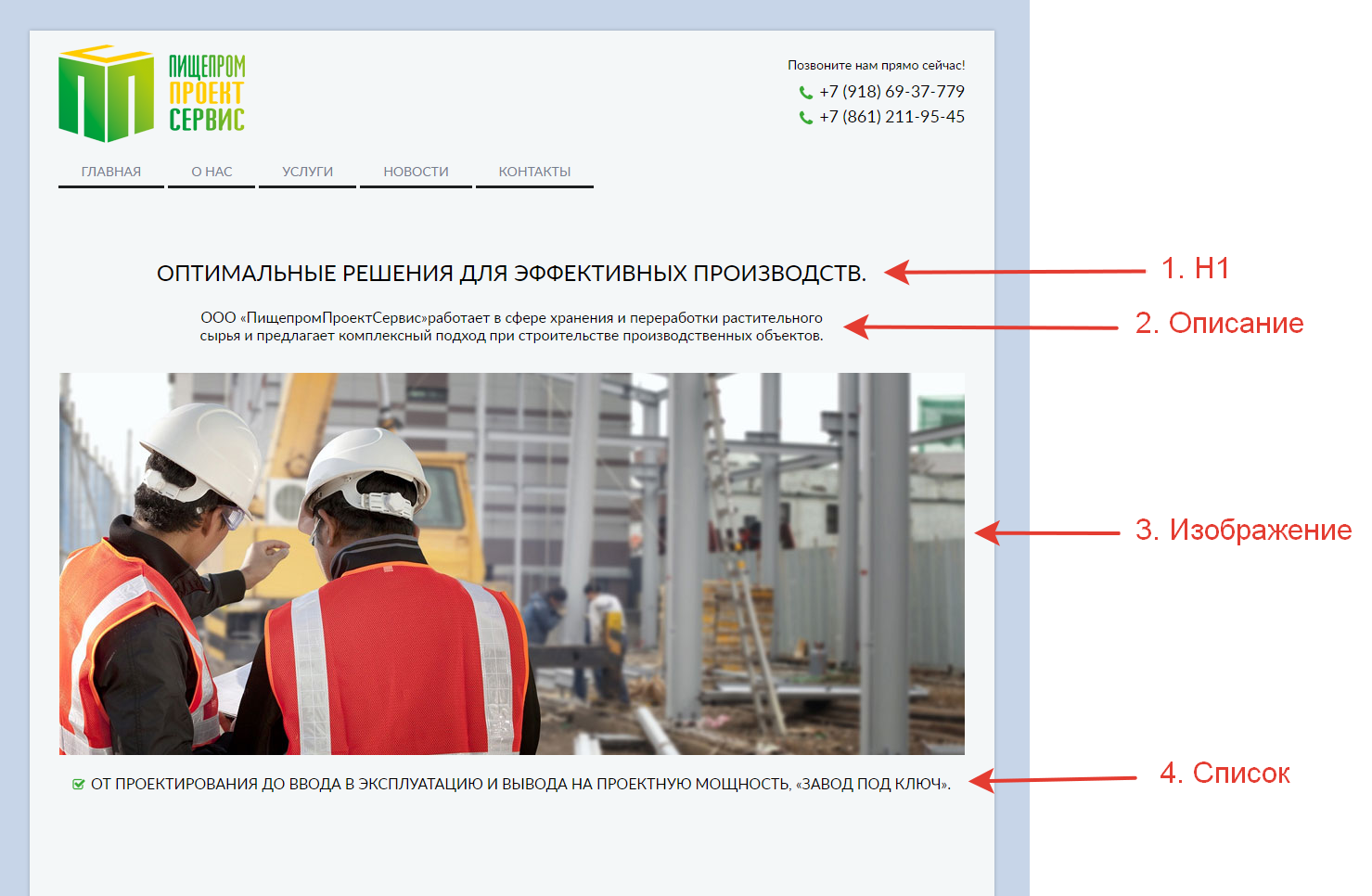
Нам необходимо разработать страницу О нас
Для начала займемся проектированием.

Со списком свойств страницы разобрались. Теперь необходимо понять какие инструменты для разработки будем использовать.
1. H1 - он уже есть на странице, и редактируется с помощью редактора меты.
2,3,4 - это все можно реализовать с помощью технологии Block-el
Block-el - это опция которая доступна у каталога, она позволяет каталогу работать в режиме одного элемента. Итак, приступим к практике:
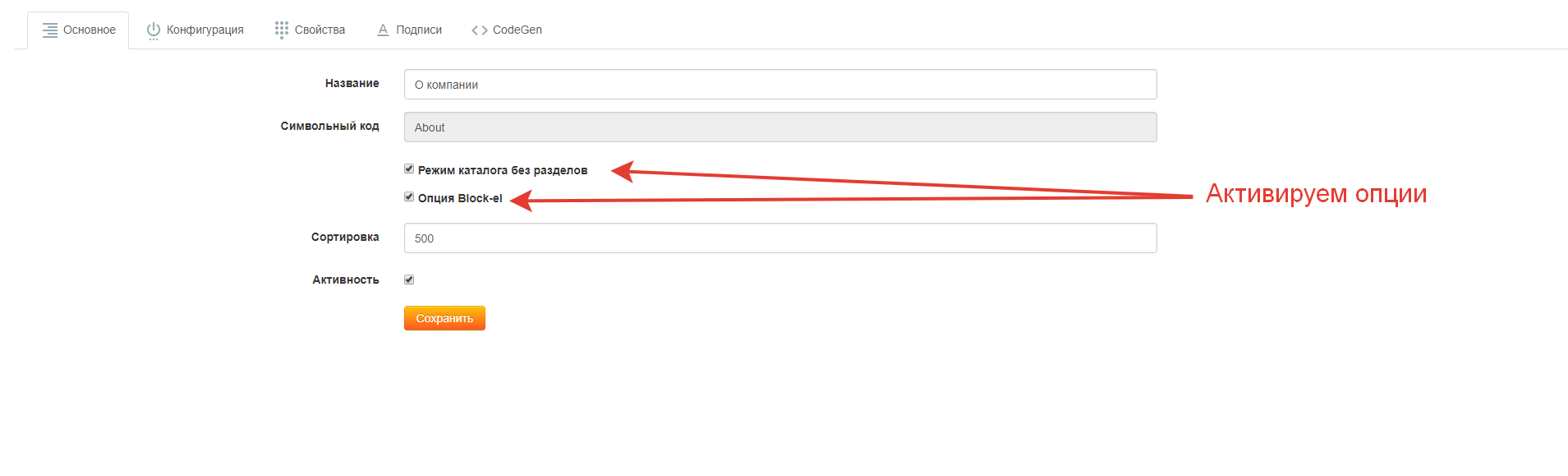
Создадим каталог О компании

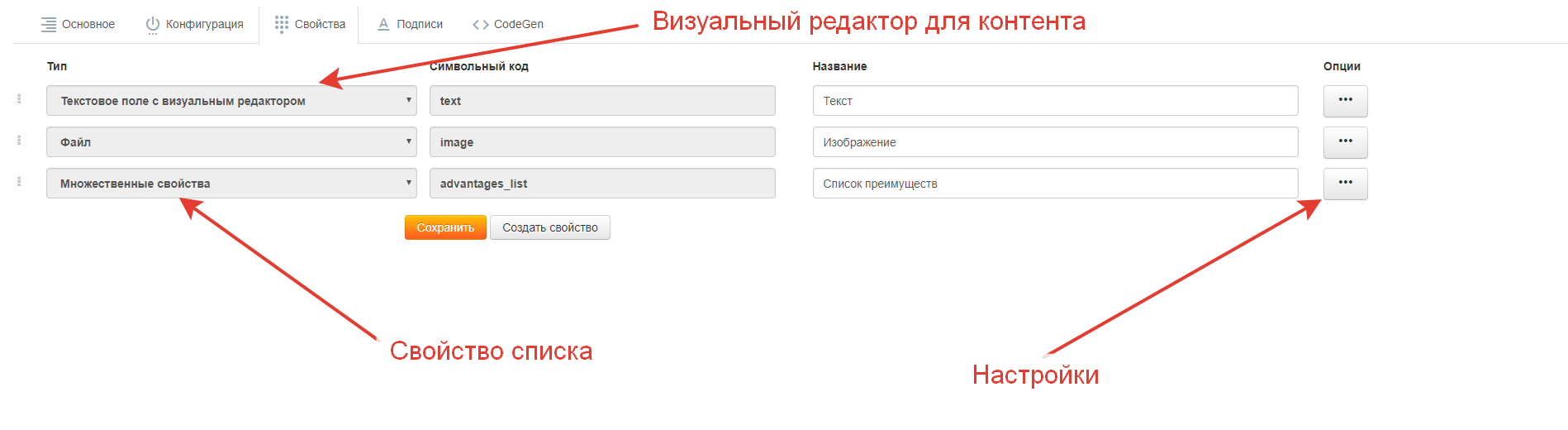
После заполнения имени, кода и опции - переходим во вкладку Свойства и создаем свойства

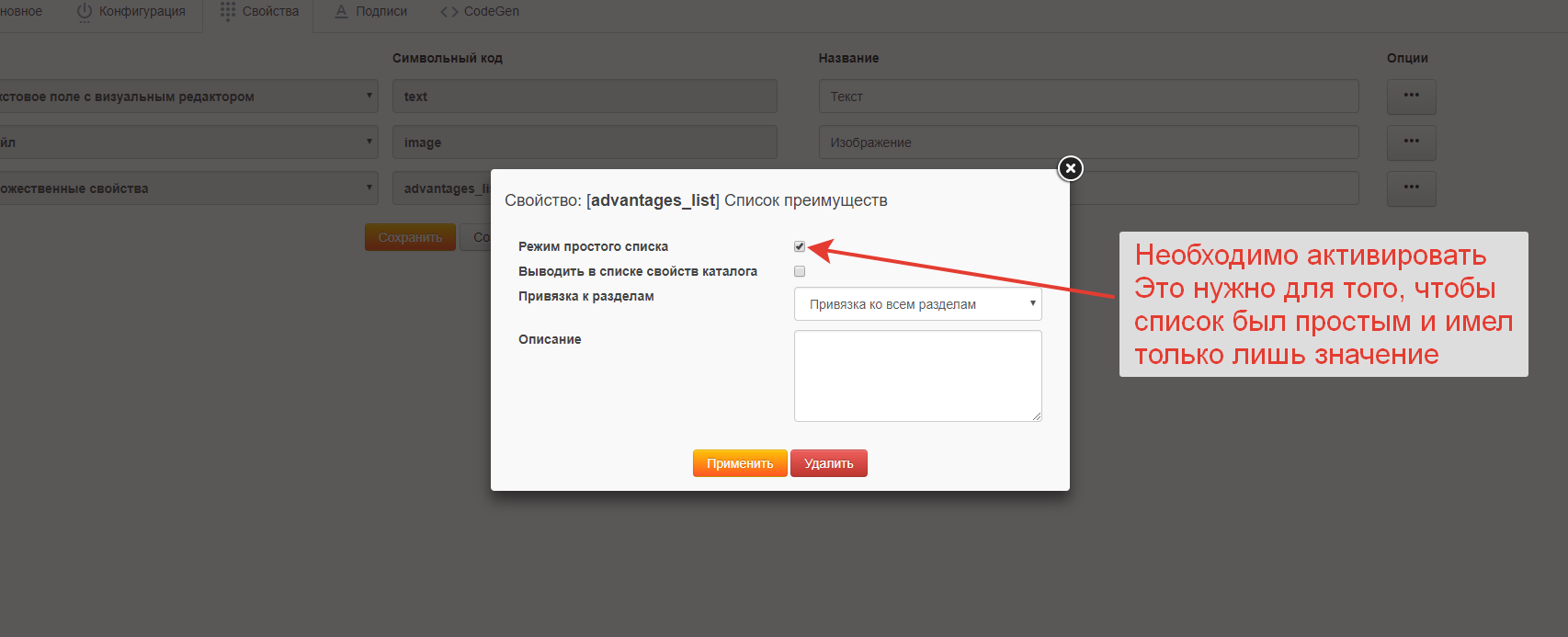
После тока как заполнили все свойства (так как на скрине) нажмите сохранить и после того как свойства сохранились, необходимо настроить наш список. Переходим в настройки.

Нажимаем применить, затем сохранить и входим в наш каталог.
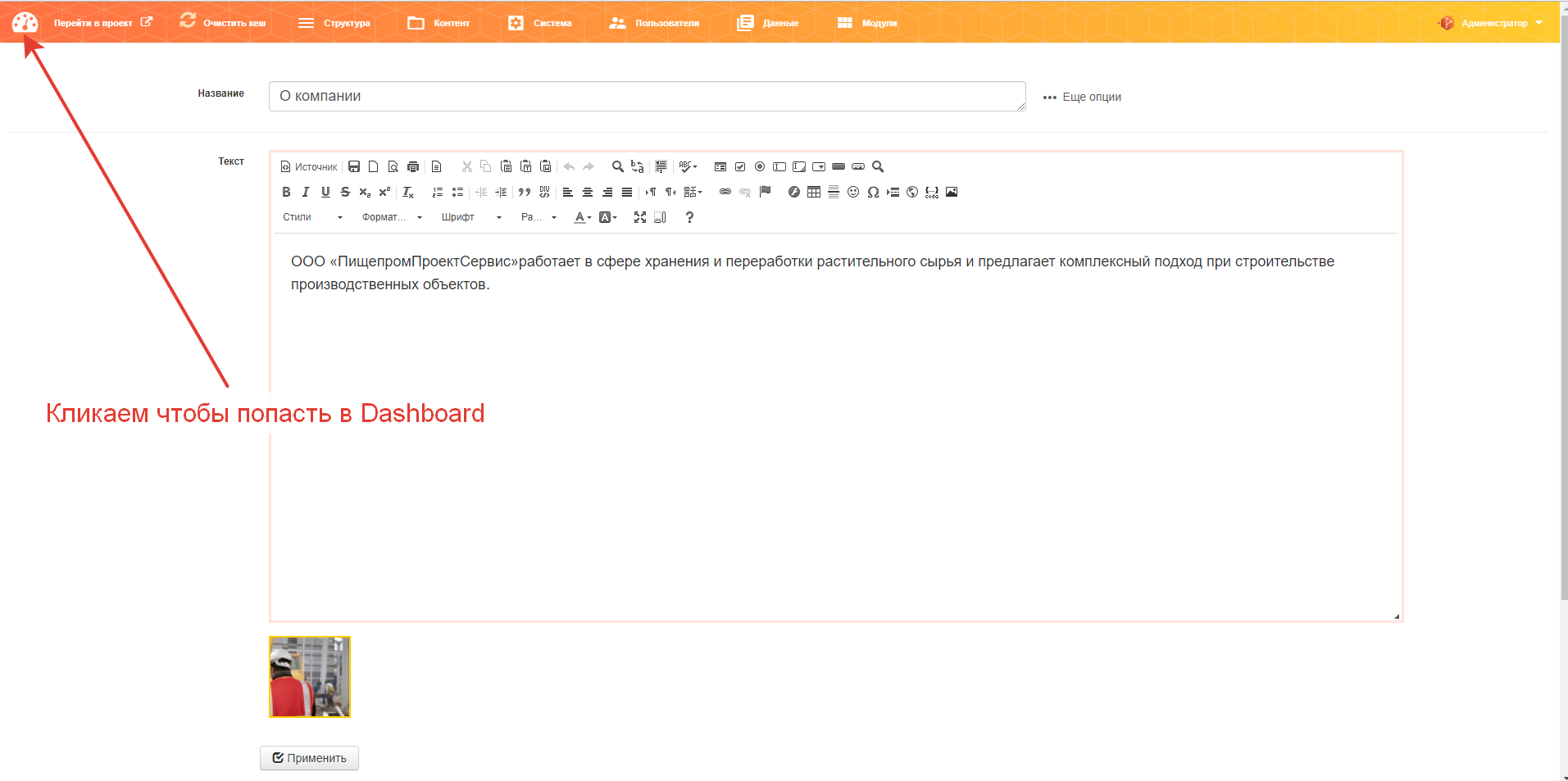
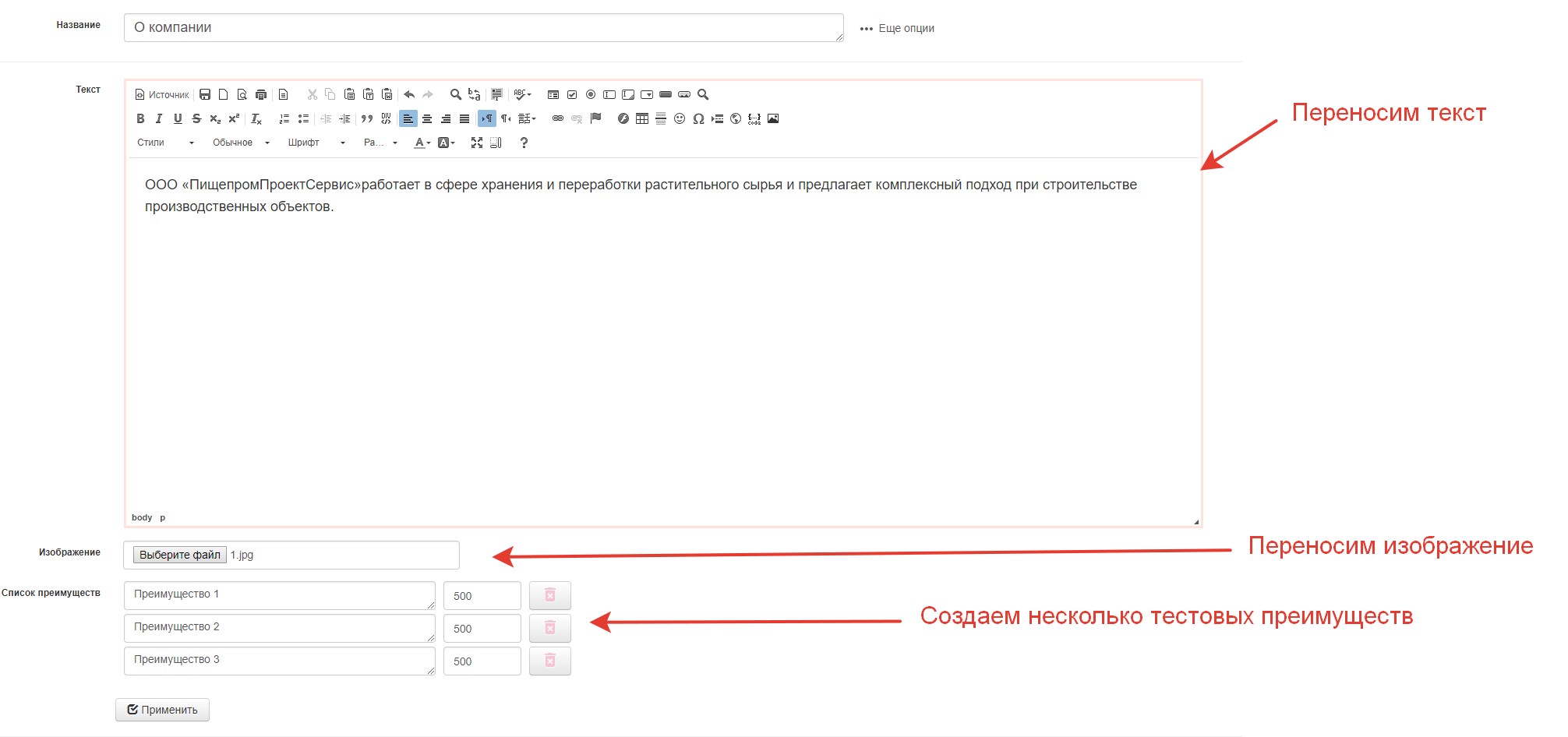
Нажимаем добавить новый элемент

После того как свойства заполнили, нажимаем применить.
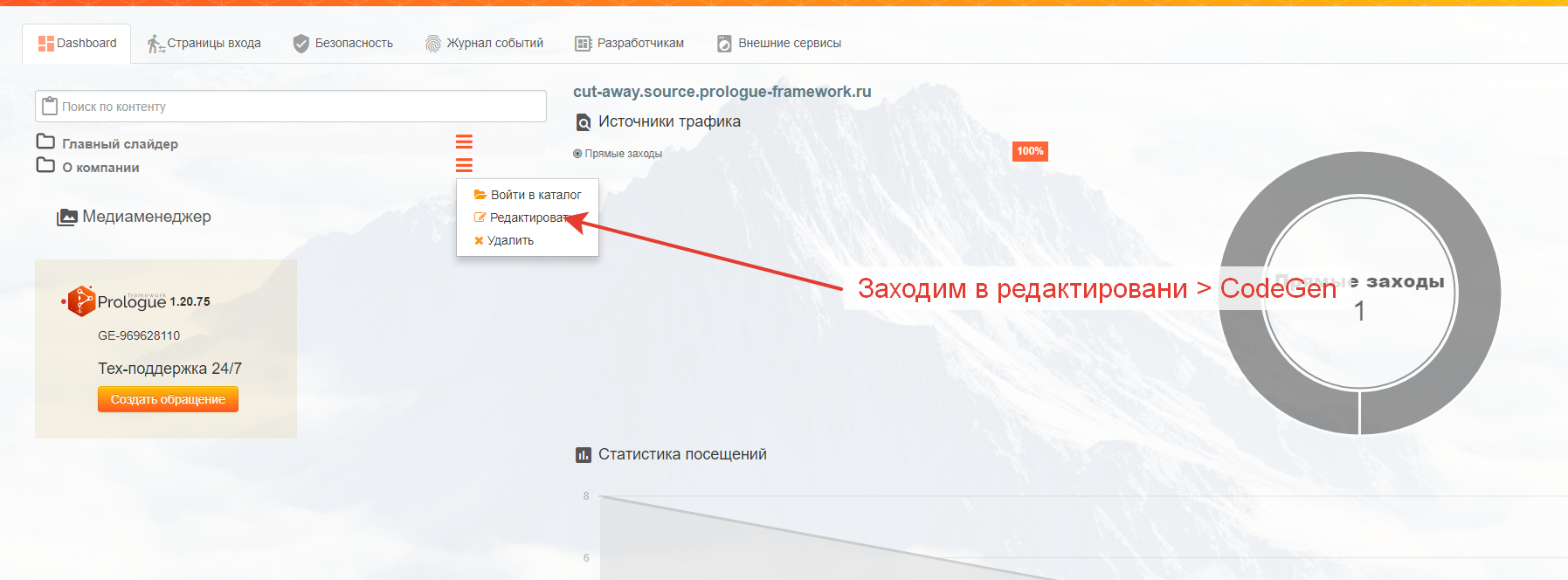
Теперь нам нужно зайти в CodeGen

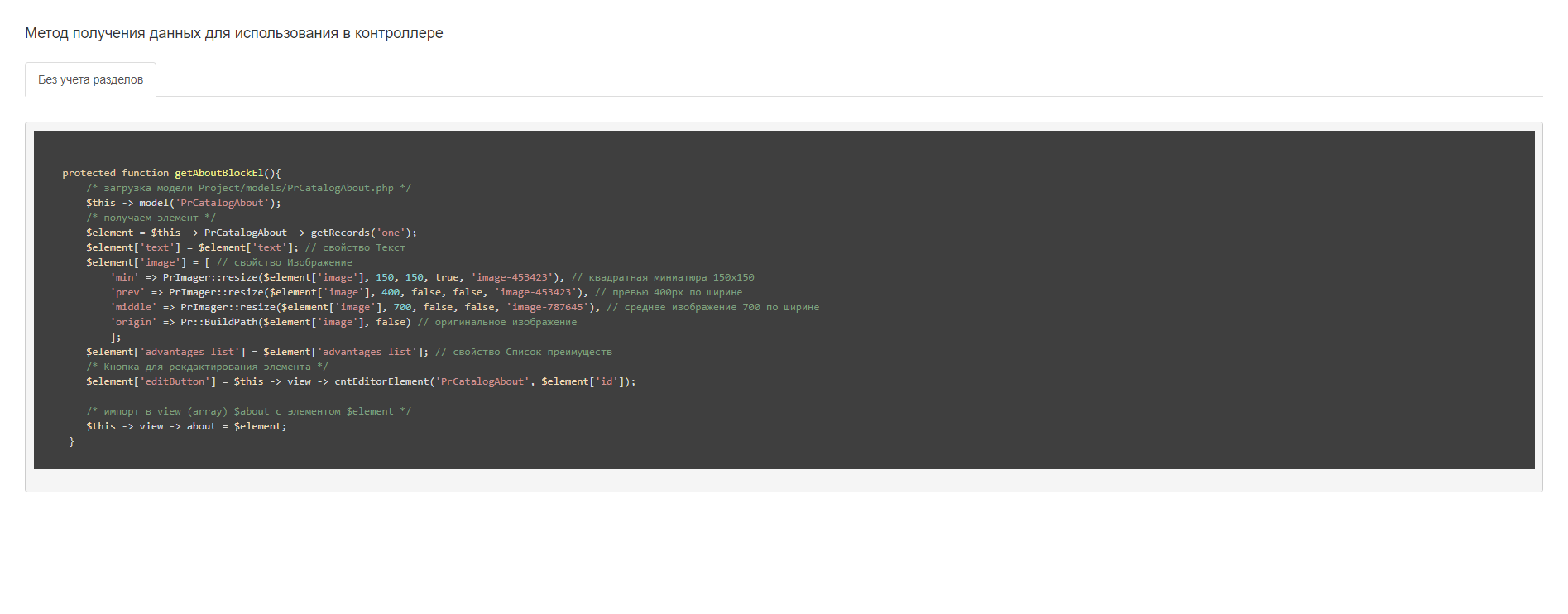
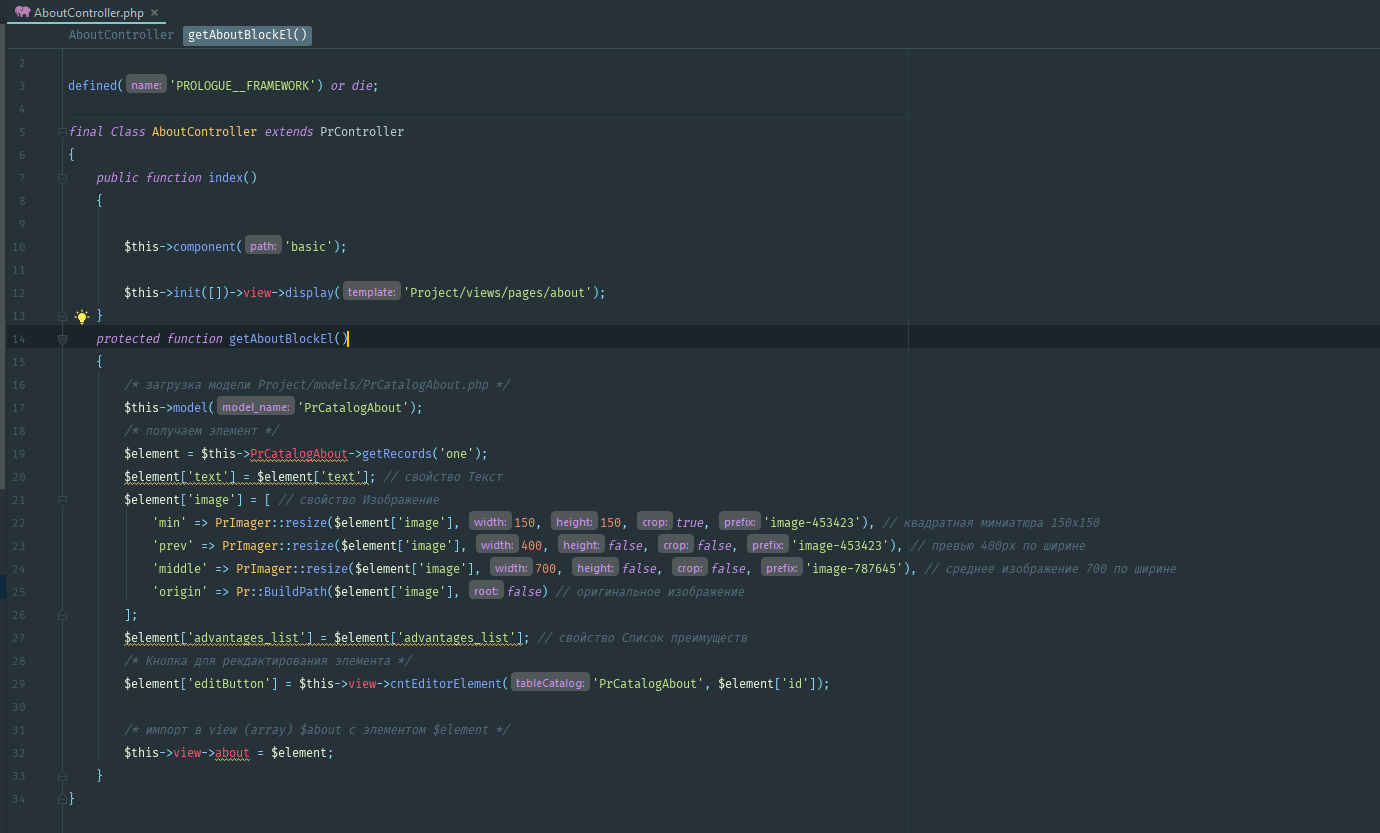
CodeGen уже подготовил нам код:

Оставляем вкладку открытой. Теперь нам нужно создать контроллер.
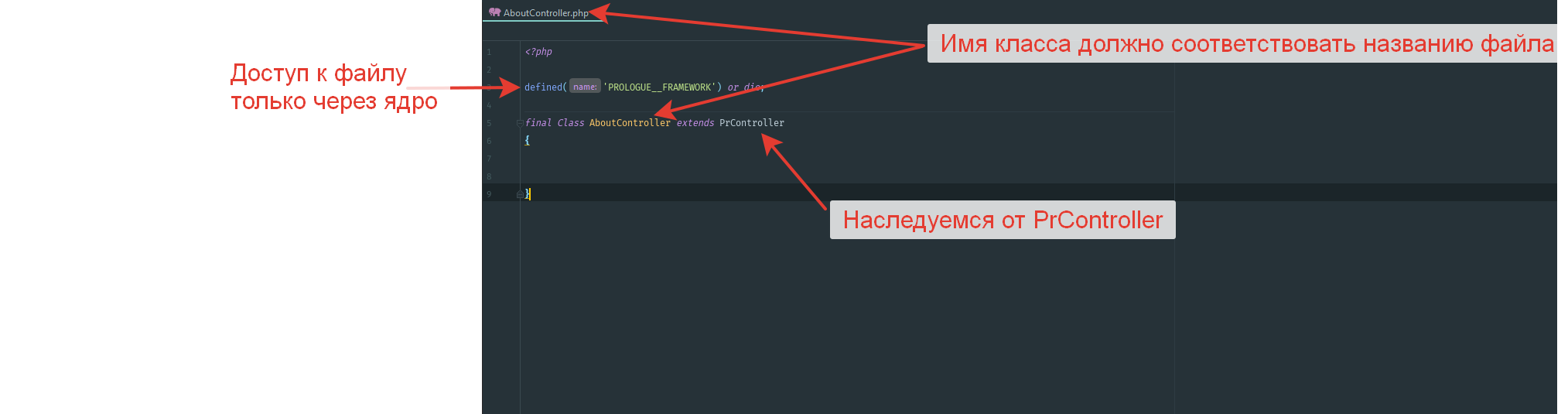
Создаем файл контроллера /Project/controllers/AboutController.php
Открываем файл и описываем класс:

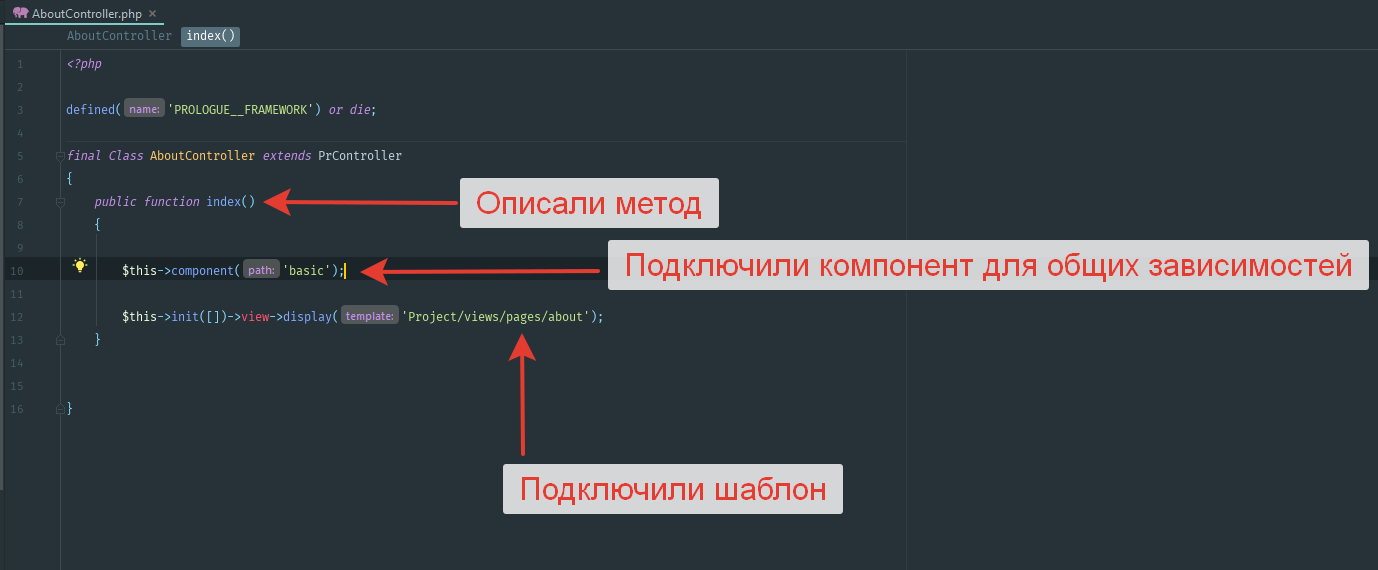
Класс создали, теперь необходимо создать обязательный метод index()

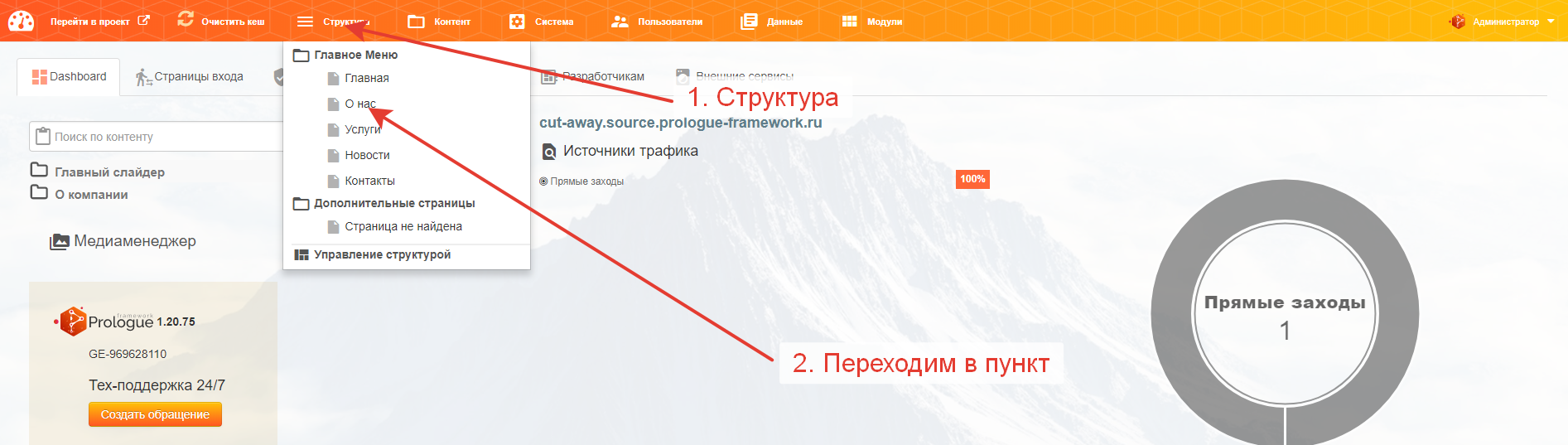
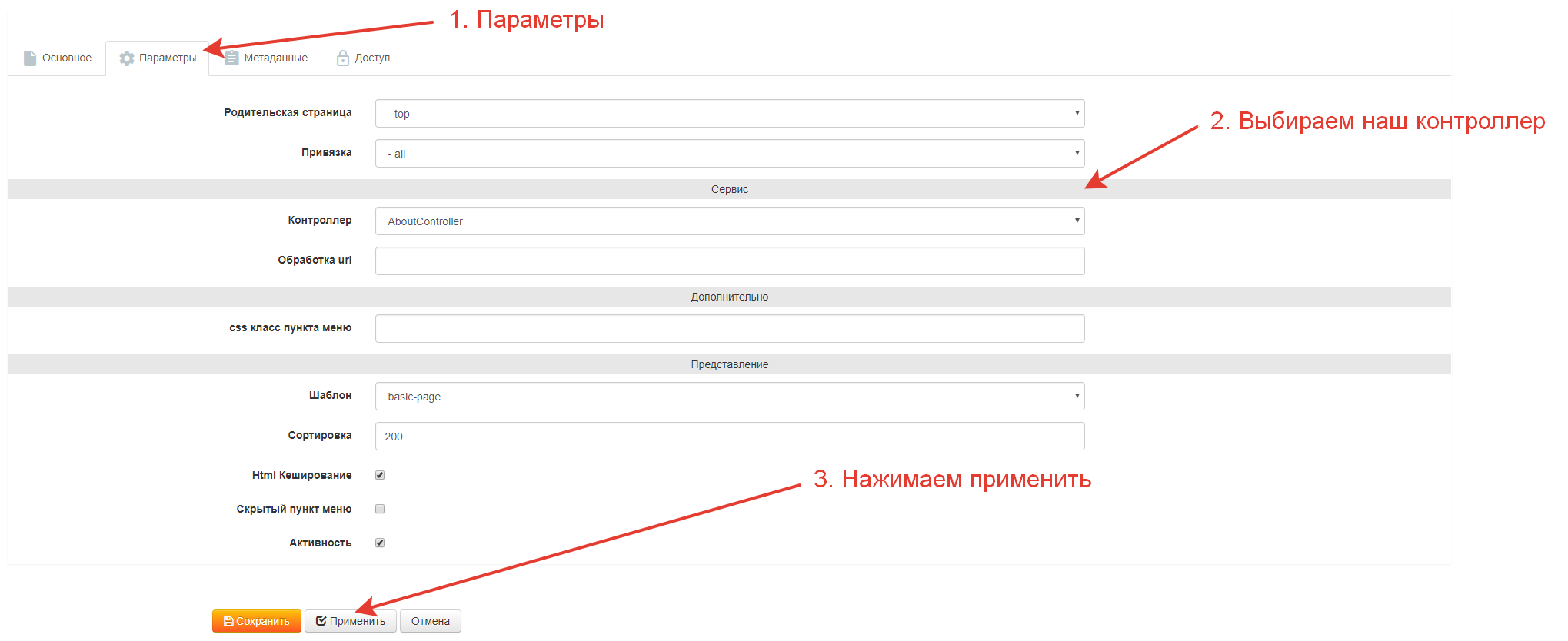
Отлично, теперь нам необходимо привязать контроллер к нашему разделу.
Войдите в админ панель /pr


После этих действий к разделу привязан AboutController
Перейдите на сайт, и откройте раздел О нас

Все в порядке - ошибок нет.
Вернемся в наш генератор кода, скопируем код и затем вставим его в контроллер. После вставки не забываем использовать форматирование.

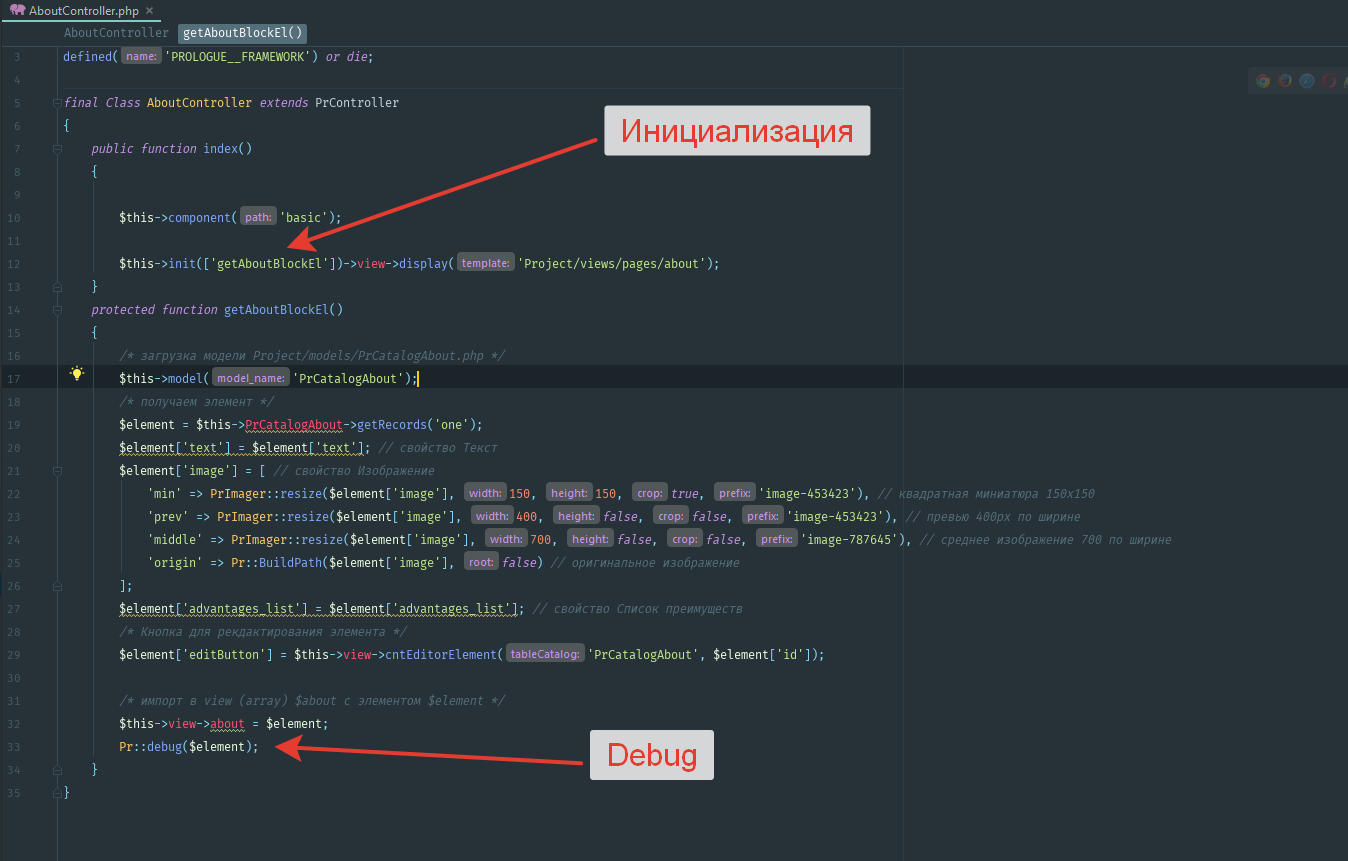
Проинициализруем метод и напишем для него Debug

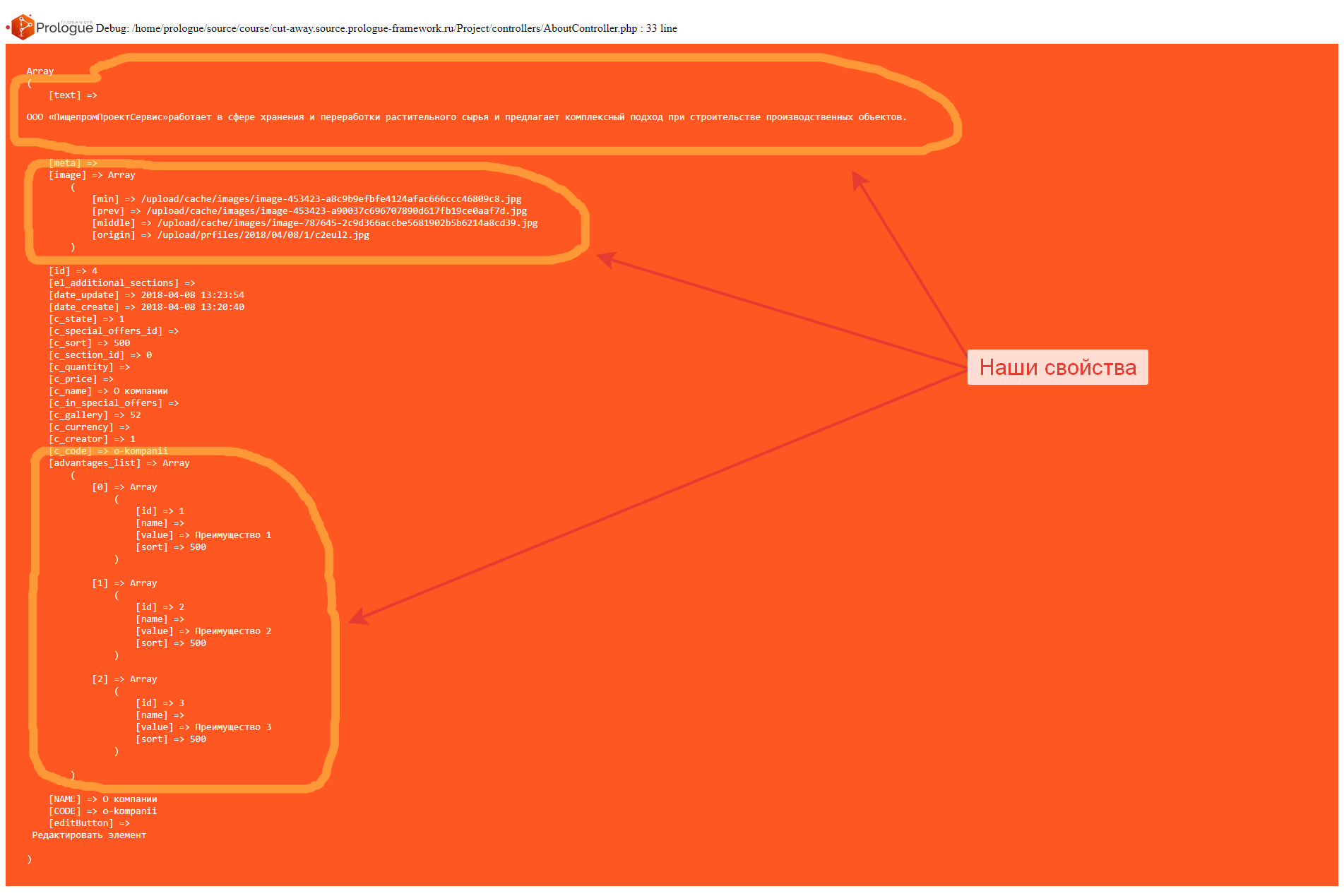
После написания Debug, откройте раздел и там результат дебага:

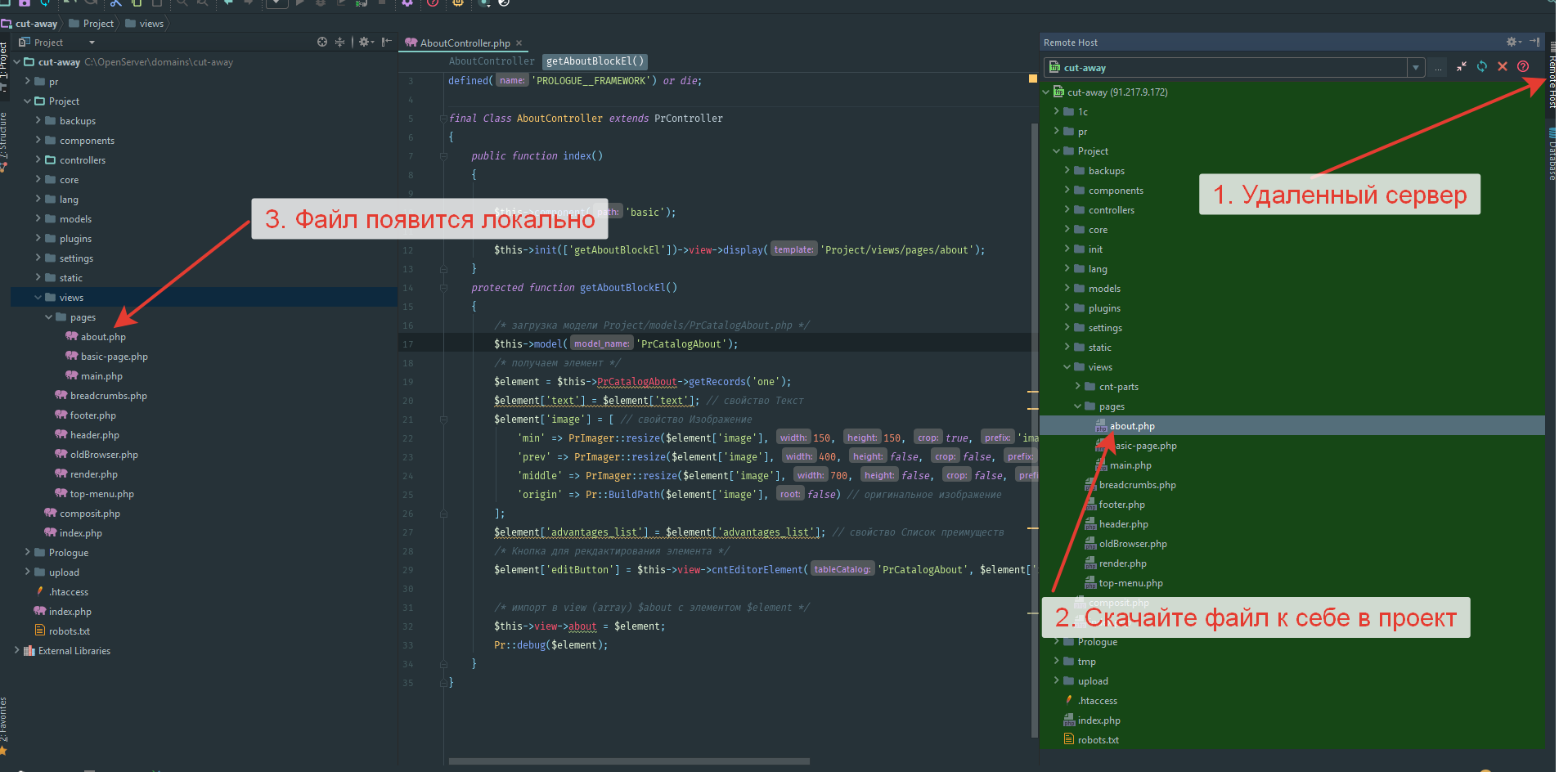
Закомментим Debug и приступим к написанию view. Шаблон создался автоматически, но его нужно скачать.

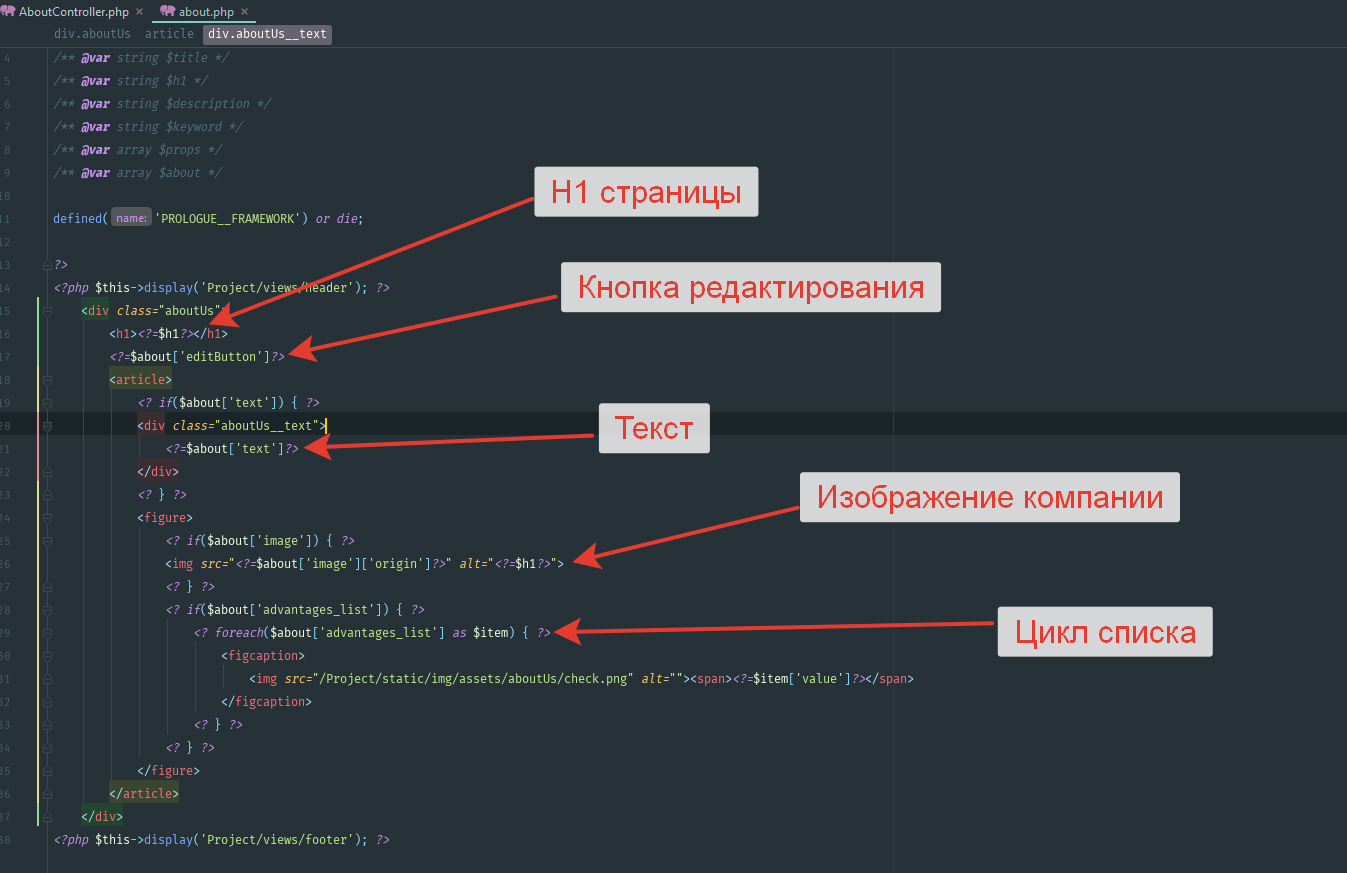
Вот так должна выглядеть вьюха после программирования:

Вот что получилось: