В файле /Project/views/pages/books/save.php создадим простую форму
В форму ложим <input type="hidden" name="cache" value="N" /> для того чтобы форма корректо обработалась в контроллере без учета кеша.
<?php
/** @var array $page */
/** @var string $title */
/** @var string $h1 */
/** @var string $description */
/** @var string $keyword */
/** @var array $props */
defined('PROLOGUE__FRAMEWORK') or die ;
?>
<?php $this -> display('Project/views/header'); ?>
<form action="" method="post">
<input type="hidden" name="cache" value="N" />
<input type="text" placeholder="Название книги" name="name" />
<br>
<textarea placeholder="Описание книги" name="description"></textarea>
<br>
<button type="submit">Сохранить</button>
</form>
<?php $this -> display('Project/views/footer'); ?>
Форма будет отправлять данные в контроллер. Пишем код в контроллере:
protected function saveBook() {
# если текущий url /books/save/ #
if ($this -> rout -> get('method') == 'save') {
# если поля с формы не пустые #
if ($this -> form -> input('name') AND $this -> form -> input('description')) {
# Формируем массив данных #
$arData = [
'name' => $this -> form -> input('name'),
'description' => $this -> form -> input('description')];
# дебажим форму #
Pr::debug($arData);
}
# Подключаем представление /Project/views/pages/books/save.php #
$this -> view -> display('/Project/views/pages/books/save');
}
}
Итак, займемся тестированием. Переходим на страничку вашсайт.ру/books/save/
К примеру заполним форму

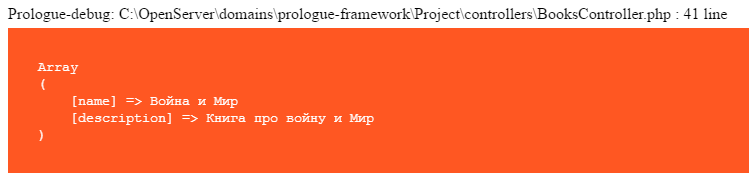
Нажимаем сохранить и видим

Это результат дебага Pr::debug(); Все, данные из формы переданны в контроллер и сохранены в массиве $arData