Для того чтобы выводить информацию на дисплей, в Prologue-Framework есть специальный метод view -> display()
В качестве наглядно примера используем код для книжного приложения.
<?php
defined('PROLOGUE__FRAMEWORK') or die ;
final Class BooksController extends PrController {
public function index() {
$this -> component('basic');
$this -> lang('books');
$this -> init([
'router',
'saveBook']);
}
protected function router() {
# Ограничеваем вложенность роута до 3 уровней (Классика) #
if ($this -> url(4)) {
$this -> error(404);
}
# построение шаблона роута #
$this -> rout -> set('/controller/method/value/');
}
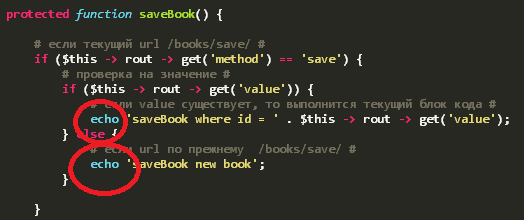
protected function saveBook() {
# если текущий url /books/save/ #
if ($this -> rout -> get('method') == 'save') {
# проверка на значение #
if ($this -> rout -> get('value')) {
# если value существует, то выполнится текущий блок кода #
echo 'saveBook where id = ' . $this -> rout -> get('value');
} else {
# если url по прежнему /books/save/ #
echo 'saveBook new book';
}
# Подключаем представление /Project/views/pages/books/save.php #
$this -> view -> display('/Project/views/pages/books/save');
}
}
}
Рассмотрим конструкцию подключения
Метод display() позволяет подключить файл представления. В этом файле будут доступны все импортируемые переменные которые объявленны в методе, массивы, объекты и подключенные языковые строки. Если /Project/views/pages/books/save.php этого файла не будет существовать, то при первом запуске система сама его создаст и подключит в него header и footer
# Подключаем представление /Project/views/pages/books/save.php #
$this -> view -> display('/Project/views/pages/books/save');
Запустим наше приложение по адресу вашсайт.ру/books/save/
На дисплее отобразиться html страничка. Откроем файл /Project/views/pages/books/save.php и допишем в него
<h1><?=$h1?></h1>
<div class="message">
<?=$message?>
</div>
<?=$textDescription?>
В итоге получится так:
<?php
/** @var array $page */
/** @var string $title */
/** @var string $h1 */
/** @var string $description */
/** @var string $keyword */
/** @var array $props */
defined('PROLOGUE__FRAMEWORK') or die ;
?>
<?php $this -> display('Project/views/header'); ?>
<h1><?=$h1?></h1>
<div class="message">
<?=$message?>
</div>
<?=$textDescription?>
<?php $this -> display('Project/views/footer'); ?>
На экране мы увидим:

Но все дело в том, что страница выводится не правильно:

Это из за того что у нас в контроллере осуществляется вывод, а этого никогда быть не должно!

Вот что мы сделаем:
protected function saveBook() {
# если текущий url /books/save/ #
if ($this -> rout -> get('method') == 'save') {
# проверка на значение #
if ($this -> rout -> get('value')) {
# если value существует, то выполнится текущий блок кода #
$this -> view -> message = $this -> message('books.saveBookWhereId', ['#BOOK_ID#' => $this -> rout -> get('value')]);
} else {
# если url по прежнему /books/save/ #
$this -> view -> message = $this -> message('books.textSaveBookNewBook');
}
# Подключаем представление /Project/views/pages/books/save.php #
$this -> view -> display('/Project/views/pages/books/save');
}
}
$this -> view -> message импортирует данные в view и в нашем файле представления /Project/views/pages/books/save.php все что мы передаем в $this -> view -> message становится доступно в $message Вот такая простая схема импорта данных из контроллера в шаблон. Контроллер > языковый файл > контроллер > шаблон.
Теперь на экране вы увидите корректную html страничку.
Но у нас же еще во вьюхе остался <?=$textDescription?> Сейчас мы его наполним рыбным тектом. Открываем языковый файл books и создаем новый элемент массива с ключом textDescription в который ложим рыбный текст:
<?php
return [
'title' => 'Книги | лучшие книги',
'h1' => 'Каталог книг',
'textIsSun' => 'солнечно',
'textIsNoSun' => 'пасмурно',
'textDateToDay' => 'Сегодня #DATE# на улице #WEATHER#',
'textSaveBookNewBook' => 'saveBook new book',
'saveBookWhereId' => 'saveBook where id = #BOOK_ID#',
'textDescription' => 'Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aenean commodo ligula eget dolor. Aenean massa.
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.
Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.
In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium.
Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, ', ];
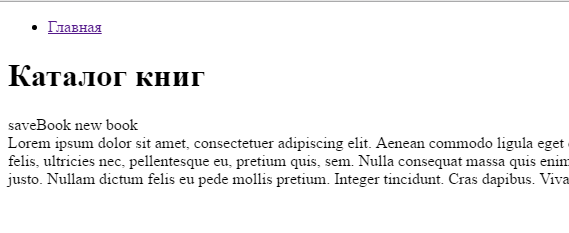
Вот что вышло:

Как мы видим $textDescription наполнилась из нашего языкового файла, это благодаря тому, что в контроллере подключен данный языковый файл.
Переменная $textDescription формируется из элемента массива с ключом textDescription в массиве языкового файла.