Зачастую необходимо сделать быструю, надежную и практичную валидацию. Для этого в html5 есть специальные атрибуты.
Перед началом валидации необходимо указать тип поля, например type="number", затем его обязательность required и требования к вводимым данным.
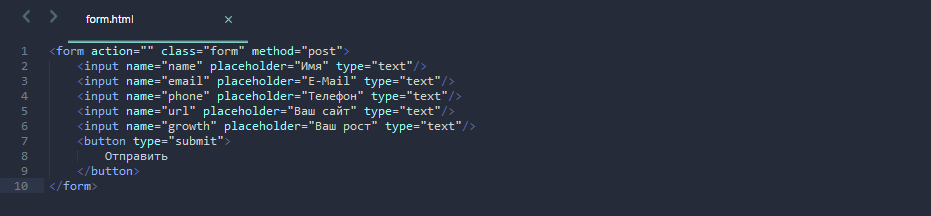
Пример формы:

Типы
| Тип | Описание |
|---|---|
| color | Виджет для выбора цвета. |
| date | Поле для выбора календарной даты. |
| datetime | Указание даты и времени. |
| datetime-local | Указание местной даты и времени. |
| Для адресов электронной почты. | |
| number | Ввод чисел. |
| range | Ползунок для выбора чисел в указанном диапазоне. |
| search | Поле для поиска. |
| tel | Для телефонных номеров. |
| time | Для времени. |
| url | Для веб-адресов. |
| month | Выбор месяца. |
| week | Выбор недели. |
required
Для того, чтобы сделать поле обязательным к заполнению, необходимо установить атрибут required
Требования к вводимым данным
Зачастую необходимо указать какой длинны будет строка. Для указания размера строки необходимо использовать атрибуты minlength и maxlength.
- minlength - минимальная длинна шага
- maxlength - максимальная длинна шага
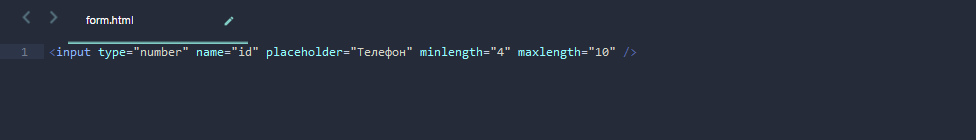
Пример: minlength="4" maxlength="10"

Для полей типа input type="number" или input type="range" есть возможность указать шаг для ввода данных. Чтобы указать шаг, необходимо использовать атрибут step. В качестве значений используется любое целое или дробное число.

Паттерн валидации
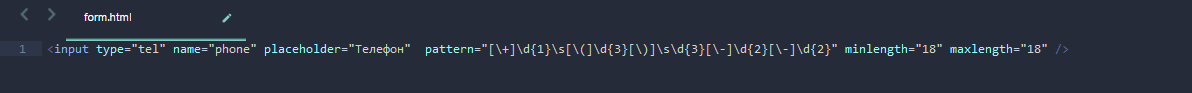
Для более сложных правил валидации, необходимо использовать атрибут pattern. В качестве значения используется регулярное выражение.