Ни что не работает моментально, всегда приходится ждать.
Два вида интерфейсов
- Информативный
- Интерактивный
Информативный интерфейс
Примером информативного интерфейса является командная строка. Программисты самые информированные люди на планете, так как работают с командной строкой.
Но, есть несколько недостатков таких интерфейсов - они сложные и подойдут мягко говоря не каждому.
По этому творец сотворил интерактивный интерфейс.
Интерактивный интерфейс
Примером такого интерфейса является сервис прогноза погоды.
Все изложено в удобном графическом виде, все сделано с помощью элементов графического интерфейса и нам не нужно вводить команды. Все можно узнать с помощью нескольких кликов.
О чем речь?
С графическими интерфейсами все в порядке, за исключением того что если не верно проработать состояния - все испортится и сервис будет предоставлять дискомфорт.
Ожидания пользователей
Когда пользователь взаимодействует с приложением, то он ожидает от него обратной связи. И чем быстрее - тем лучше.
К примеру переключаем категорию и товары меняются. Ожидания оправданы.
А что будет если категорию переключили и не смогли понять что произошло? Будет разочарование.
Р - разочарование

Но! Господа, бывает и другое. Был случай когда некоторая команда разработчиков сделала очень быстрый ответ сервера (back-end лучший) и данные менялись настолько быстро что пользователи не понимали что пред ними уже другие элементы, так как все произошло моментально и интерфейс не проинформировал о догрузке.
Очень важным является проинформировать пользователя о изменениях.
3 Примера информирования
Вопрос ......... 15 секунд - ответ
Вопрос ..прелоадер.. - ответ
Вопрос ..прелоадер + информирование.. - ответ
Пользователям скучно ждать
Зеркала в лифтах - это для того чтобы сократить время нахождения в лифте.
Время ожидания - объективно, так как можно измерить его.
Нужно добавить элемент интерфейса для того чтобы объективный показатель превратить в субъективный и тем самым сократить время ожидания для конкретного пользователя.
Пользователь как капризный ребенок

Пользователь не любит ждать без дела, ему нужны крутилки и вертелки, погремушки с таратушками.
Для этого дизайнеры придумали прелоадеры.

У прелоадеров есть несколько типов, но об этом позже.
Состояния интерфейса
Далекий 2006 год
В 2006 году было несколько знаменательных событий:
1. Вышел альбом певицы МакSим под названием «Трудный возраст»

2. Дима Билан занял почётное 2 место на Евровидении

3. UI дизайнеры (за рубежом) определили 3 состояния интерфейсов.

- Основное
- Пустое
- Ошибочное
Основное - это когда все хорошо. Страница заполнена и все рады.
Пустое - это блок остался пуст или товары закончились.
Ошибочное - когда что то пошло не так.
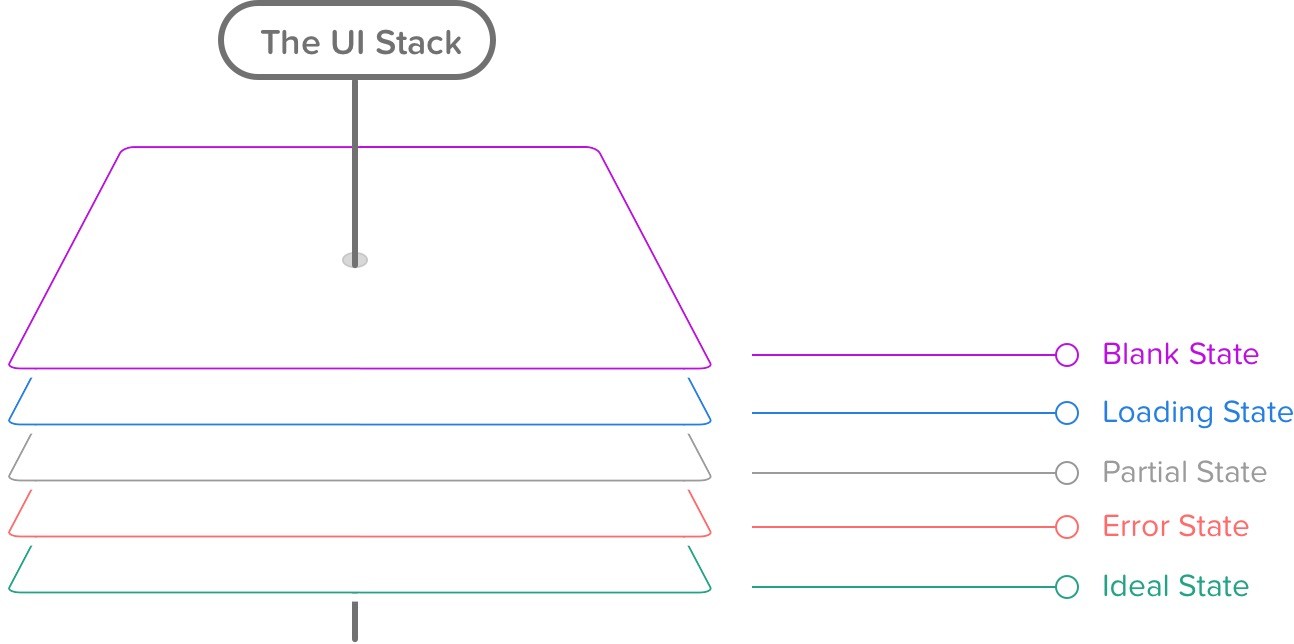
Все ли это?
Нет, в 2014 году состояний стало 5. (многие видят больше, храни их Господь)
- Пустое
- Состояние ожидания - может убить пользователя
- Частичное
- Ошибочное
- Идеальное

Поговорим про состояние ожидания.
Долгие ожидания контента - это плохо!
В одном американском аэропорту была проблема с тем что пользователи долго ждали багаж.
Инженерам удалось сократить время ожидания на 20% - но это не помогла, недовольствие осталось.
Время расходовалось так:
1 минута - путь к выдаче багажа
7 - минут ожидание
Грамотные люди придумали следующее. Был модернизирован маршрут таким образом, что время на путь составило 7 минут, а ожидание всего 1 минуту и все зажили счастливой жизнью.
И что делать?
В каждом интерфейсе должно быть продумано состояние ожидания.
Для того чтобы проинформировать пользователя что придется подождать нужно использовать индикаторы.
Индикаторы бывают:
- Цикличные
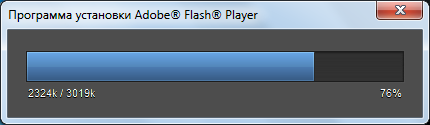
- Индикаторы с прогресом
- Скелетоны
Цикличный индикатор:

Индикатор с прогресом:

Скелетон:

Если контент загрузится до 10 секунд, то используем цикличную загрузку
Если контент будет грузиться более 10 секунд - используем индикатор прогресса
Если мы точно знаем что контент будет и он загрузиться достаточно быстро - используем скелетон.
Сопровождайте процесс загрузки текстовым описанием. Информируйте пользователя.
Лоадеры плохо
Если не разумно использовать прелоадеры - то создается впечатление что приложение тормозит.
Дельный совет!
Если использовать кастомный прелоадер - пользователь думает что тормозит приложение.
Если использовать системный прелоадер - пользователь думает что тормозит androin,iphone,mac,windows и все что связано с его OS.
Пользуйтесь этим 
Скелетоновая загрузка - будущие
Скелетоны это хорошо, но их нужно использовать только там, где мы точно знаем что контент будет после того как исчезнет скелетон.
Вывод:
- Всегда нужно давать обратную связь
- Для состояний ожидания используем лоадеры
- Используем скелетоновую загрузку если точно знаем что контент есть на странице